チャートとは、データ分析におけるグラフの要素であり、これを用いてデータを処理し、その結果をグラフとして表示することができます。

インフォメーション |
テキストフォーマット とインタラクションは、現在の要素の値に適用することができます。
|
この章では、以下の内容を説明します。
 チャートエディタ
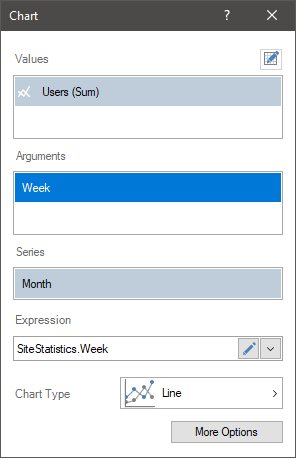
チャートエディタ
チャート要素は、専用エディタで設定することができます。チャートエディタを呼び出すには
 マウスの左ボタンをダブルクリックします。
マウスの左ボタンをダブルクリックします。
 チャートアイテムを選択し、コンテキストメニューからデザインコマンドを選択します。
チャートアイテムを選択し、コンテキストメニューからデザインコマンドを選択します。
 チャートアイテムを選択し、プロパティパネルで値、引数、シリーズプロパティの閲覧ボタンをクリックします。
チャートアイテムを選択し、プロパティパネルで値、引数、シリーズプロパティの閲覧ボタンをクリックします。

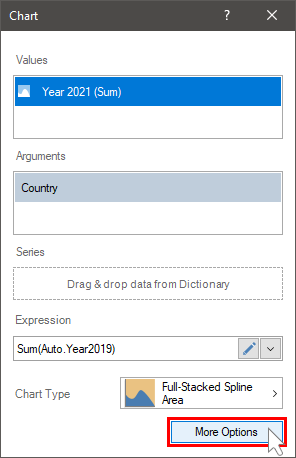
チャートエディターでは、次のことができます。
 チャート用の値を持つデータフィールドを指定します。
チャート用の値を持つデータフィールドを指定します。
 チャートの引数を指定します。
チャートの引数を指定します。
 チャートの行を指定します。
チャートの行を指定します。
 チャートの種類を選択します。
チャートの種類を選択します。
 選択した項目の式を修正します。
選択した項目の式を修正します。
インフォメーション |
チャートエリアの設定は、プロパティバーの「エリア」グループを使って行います。水平線、垂直線などの調整ができます。
|
ダッシュボードにチャートを作成するには、「値」フィールドで指定された少なくとも1つのデータフィールドが必要です。
 データ列を辞書から値フィールドにドラッグ&ドロップし、新しく追加された項目については - エディタまたはチャート領域にドラッグ&ドロップします。
データ列を辞書から値フィールドにドラッグ&ドロップし、新しく追加された項目については - エディタまたはチャート領域にドラッグ&ドロップします。
 新しいフィールドを作成します。この要素の式を設定し、その処理結果がグラフの値となります。
新しいフィールドを作成します。この要素の式を設定し、その処理結果がグラフの値となります。
また、チャートには引数や系列を指定することができます。引数や系列が指定されていない場合は、すべての要素の値が処理され、1つのグラフィック要素を使用して表示されます。例えば、値フィールドに3つのデータフィールドが作成された場合、チャートには3つのグラフィックエレメントが表示されることになります。

インフォメーション |
チャートの種類によっては、複数のフィールドに値を設定する必要があります。たとえば、金融チャートでは、オープン値、クローズ値、最大値、最小値フィールドに値を指定する必要があります。この場合、値フィールドごとに少なくとも一つのデータフィールドを作成する必要があります。
|
選択されたチャートの種類に応じて、データは1つまたは別のグラフィック要素を使用して表示されます。同じチャートエレメント内に複数のタイプのチャートを表示することができます。例えば、クラスターカラムとラインです。
インフォメーション |
同じチャート要素内でも、全てのタイプに互換性があるわけではありません。じょうごと ガントを1つの要素で表示することはできません。 1つのデータフィールドに所属できるチャートの種類は1つだけであることを知っておく必要があります。もし同じチャートエレメント内で同じデータフィールドを異なるタイプのチャートで表示する必要がある場合は、値フィールドにこのデータフィールドの複製を複数作成し、すべての複製に対してチャートのタイプを1つずつ指定する必要があります。
|
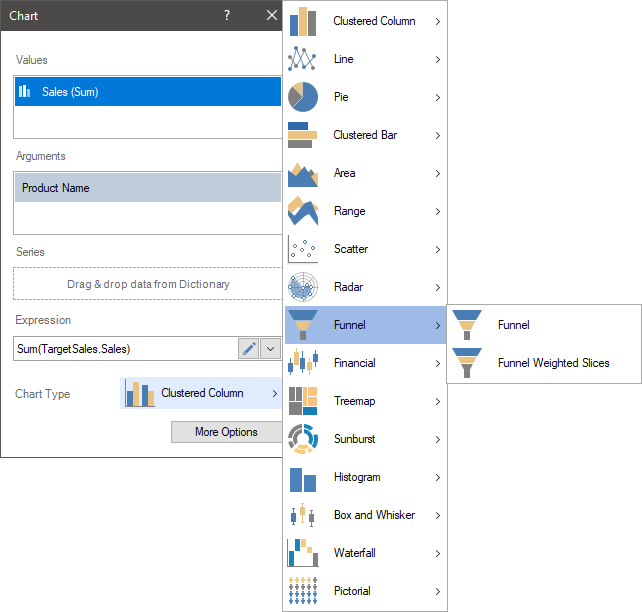
チャートの種類を変更するには、次のようにします。
 チャート項目上でマウスの左ボタンをダブルクリックします。
チャート項目上でマウスの左ボタンをダブルクリックします。
 エディターでチャートの種類ボタンをクリックします。
エディターでチャートの種類ボタンをクリックします。
 必要なチャートの種類を選択します。
必要なチャートの種類を選択します。

引数は、チャートの値と関連づけられたデータを指します。言い換えれば、チャートのすべての値は、何らかの値に対応することになります。例えば、商品価格は商品リストと関連しており、つまり、すべての商品がそれぞれの価格を持っている。この場合、チャートでは、各製品は別々のグラフィック要素で表現されます。
また、商品価格については、引数が商品のカテゴリーである場合もあります。この場合、製品の各カテゴリーについて、グラフィックエレメントが表示されます。このグラフィック要素の値は、そのカテゴリに含まれる製品の価格の合計となります。

X - Y の面積を持つチャートの場合、引数は X 軸に沿った値です。(棒グラフを除く)他の種類のチャートの場合、引数は別々のチャートセグメントとなります。
チャートの引数を設定するには、次のようにします。
 チャート要素の上でマウスの左ボタンをダブルクリックします。
チャート要素の上でマウスの左ボタンをダブルクリックします。
 エレメント・エディタで、データ・カラムを辞書から引数フィールドにドラッグ・アンド・ドロップします。
エレメント・エディタで、データ・カラムを辞書から引数フィールドにドラッグ・アンド・ドロップします。
引数フィールドに新規フィールドを作成します。この要素に式を設定し、その処理結果をチャートの引数とします。
インフォメーション |
チャートエディタでは、「引数」フィールドに複数のデータフィールドを指定することができます。 |
系列グラフは、引数付きまたは引数なしのグラフ要素で、特定の値でグループ化されています。
例えば、商品価格(チャート値)と商品リスト(チャート引数)を持つチャートがあるとします。これらの商品のカテゴリーデータを持つチャートの系列に要素を追加すると、カテゴリーごとに商品のリストが表示されます。以下は、商品カテゴリーごとの価格と1つの引数を持つチャートです。

チャートの系列を設定するには、次のようにします。
 チャート」項目上でマウスの左ボタンをダブルクリックします。
チャート」項目上でマウスの左ボタンをダブルクリックします。
 要素エディタで、データ列を辞書から「シリーズ」フィールドにドラッグ&ドロップします。
要素エディタで、データ列を辞書から「シリーズ」フィールドにドラッグ&ドロップします。
 シリーズフィールドに「新しい項目」を作成します。この要素に式を設定し、その処理結果をチャートの系列とします。
シリーズフィールドに「新しい項目」を作成します。この要素に式を設定し、その処理結果をチャートの系列とします。
インフォメーション |
グラフの軸は、 X軸と Y軸のプロパティグループを使って設定します。(プロパティパネルで見つけることができます)軸のラベルやタイトルをカスタマイズすることができます。
|
デフォルトでは、1つのシリーズ内のダイアグラムのグラフィック要素は、1つの色を持っています。しかし、各グラフィック要素を別々の色で表示する必要がある場合には、以下のようにします。
 チャート要素を選択します。
チャート要素を選択します。
 プロパティパネルで複数色プロパティをtrueに設定します。
プロパティパネルで複数色プロパティをtrueに設定します。

チャートの凡例は、グラフィック要素に対する説明です。グラフに系列がある場合、凡例は自動的に有効になります。凡例には次のようなものがあります。
 マーカーは特別なグラフィックアイコンで、属するグラフィックエレメントの色で表示されます。
マーカーは特別なグラフィックアイコンで、属するグラフィックエレメントの色で表示されます。
 チャートの特定のグラフィックエレメントに対する系列の値
チャートの特定のグラフィックエレメントに対する系列の値
 チャートに引数が設定されている場合、チャートの特定のグラフィックエレメントに対する引数の値を表示します。
チャートに引数が設定されている場合、チャートの特定のグラフィックエレメントに対する引数の値を表示します。

インフォメーション |
凡例の設定は、プロパティパネルの「凡例」グループにあるプロパティを用いて行います。凡例の水平・垂直方向の配置、凡例のタイトル、凡例のテキストなどを調整することができます。
|
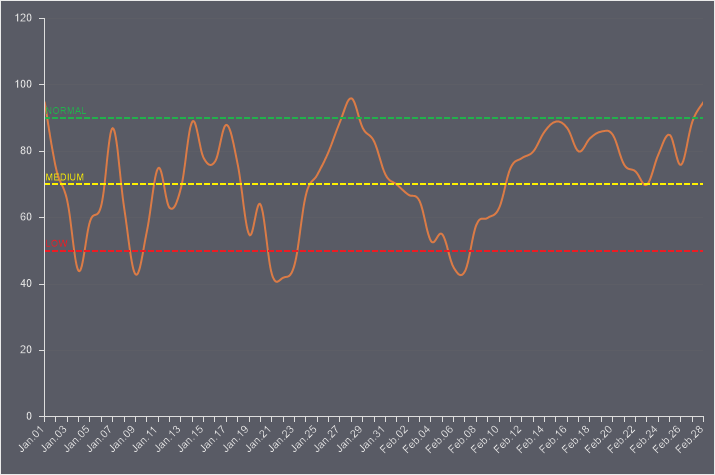
定線は、チャート領域に数値の線を表示するために使用します。

チャートに定数ラインを追加するには、次のようにします。
 ダッシュボードでチャートを選択します。
ダッシュボードでチャートを選択します。
 プロパティパネルで、定線プロパティの閲覧ボタンをクリックします。
プロパティパネルで、定線プロパティの閲覧ボタンをクリックします。
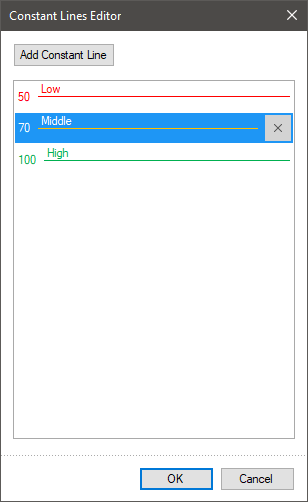
その後、エディタが開きます。エディターで、現在のチャートに定線を設定します。
定線エディターでは、現在のチャートの定線の追加、設定、削除を行うことができます。

 定線の追加ボタンを クリックすると、新しい定線が作成されます。その後、プロパティパネルのプロパティを使用して、この定線を設定することができます。各定線に対して、値、色、スタイル、幅、テキスト、位置を指定することができます。
定線の追加ボタンを クリックすると、新しい定線が作成されます。その後、プロパティパネルのプロパティを使用して、この定線を設定することができます。各定線に対して、値、色、スタイル、幅、テキスト、位置を指定することができます。
 定線は、ドラッグすることで移動できます。
定線は、ドラッグすることで移動できます。
 定線にカーソルを合わせて削除ボタンをクリックすると、定線をリストから削除できます。
定線にカーソルを合わせて削除ボタンをクリックすると、定線をリストから削除できます。
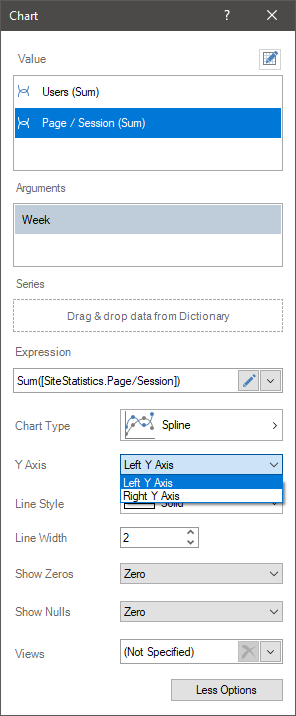
その他のオプションパネルには、追加のパラメータがあります。しかし、追加パラメータのリストはチャートのタイプに依存します。それらのいくつかは、ライン・チャートにのみ利用可能で、その他はクラスタード・カラムにのみ利用可能で、3番目は、右Y軸のバインドのように、要素プロパティの値によって決まります。追加パラメータ・パネルを開くには、要素エディタの「その他のオプション」ボタンをクリックする必要があります。追加パラメータパネルを非表示にするには、「オプションを閉じる」ボタンをクリックします。

以下、各パラメーターを個別に検討します。
選択されたアイコンとしてグラフィック値を表示することができます。注意すべきは、「複数色」パラメータが設定されている場合、各図形値のアイコンは異なる色で表示されることです。このパラメータは、すべてのチャートタイプで使用できるわけではありません。例えば、線のアイコンを使って値を表示することはできません。

アイコン選択メニューは、要素エディタのパラメータ追加パネルに配置されています。アイコンを使って値を表示するには、アイコンを選択する必要があります。なし」を選択すると、グラフィックチャートの値を描画する際に、アイコンは適用されません。
ラウンド値パラメータは、積み上げカラムのアイコンの全部または一部を表示することができます。従って、このパラメータが存在するかどうかは、現在のチャートタイプがアイコンをサポートしているかどうかによって決まります。このプロパティがTrueに設定されている場合、積み上げカラムではアイコン全体のみが表示されます。Falseに設定された場合は、アイコンは部分的に表示されます。

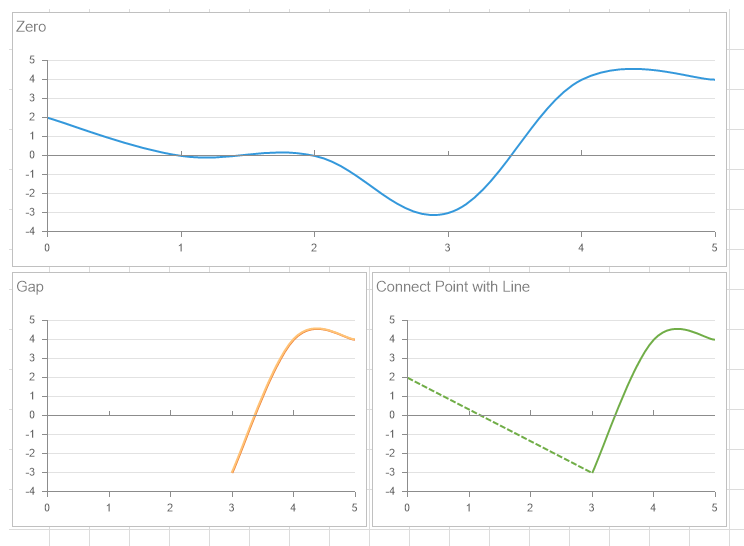
ゼロ表示とNull表示パラメータは、チャートのゼロ値、ギャップ、ラインを使った接続ポイントとして、チャート内にゼロとNullを表示することができます。これらのパラメータは、特定のチャートタイプに対して個別に、あるいは一緒に存在させることができます。これらのパラメータは、いくつかのチャートタイプでは利用できません。

値を描画する際に線を使用するチャートについて、線の幅と線のスタイルを変更することができます。線幅と 線スタイルのパラメータを使って行うことができます。

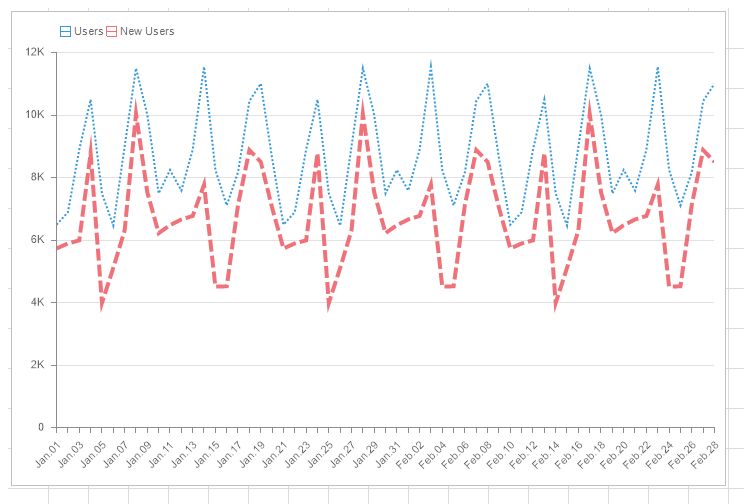
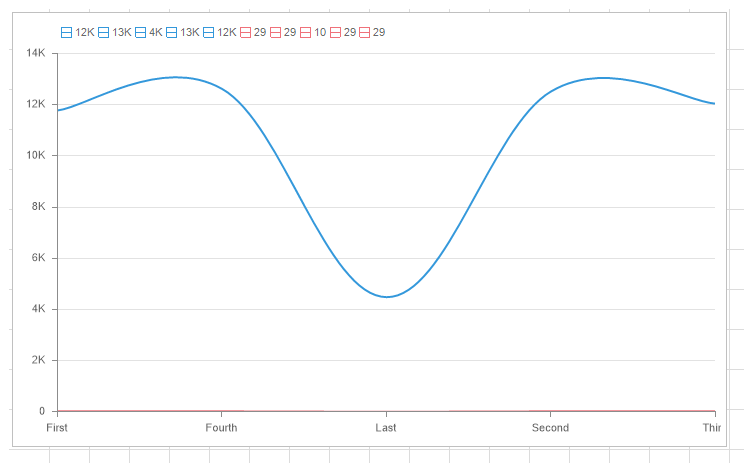
時には、1つのチャートに複数のデータフィールドを表示する必要がある場合があります。また、これらのフィールドの値は、いくつかのオーダーで異なる場合があります。例えば、売上高(百万、億)と平均請求額(百、千)、訪問者数(百、千、万)と直帰率(0~100の相対指数)などです。Y軸の値の範囲はデータ処理時に自動的に計算されるため、異なるオーダーの値、特に低いオーダーの値をグラフに表示すると、理解できない場合があります。

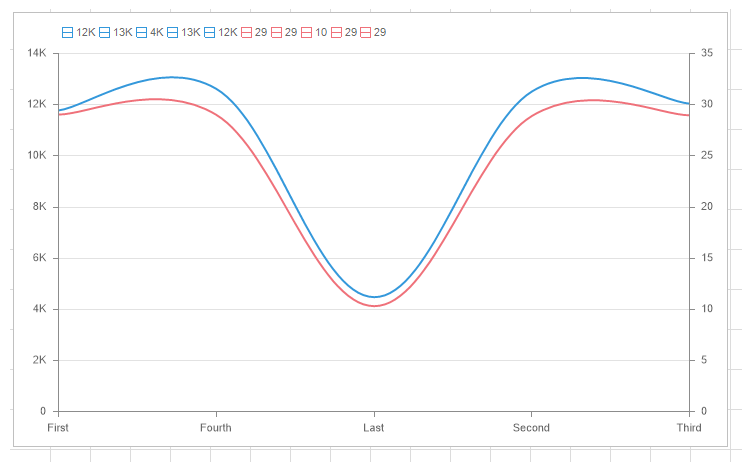
赤い線の数値に注目してください。値、動作の傾向を把握することは不可能でした。そのためには、右Y軸の表示を有効にする必要があります。これは、チャート・エレメントのエリア - 右Y軸 - 表示プロパティをTrueに設定することで実現可能です。次にチャート・エディターで、データ・フィールドを選択し、それを割り当てるY軸を定義する必要があります。結合は追加パラメータパネルのY軸パラメータを使用して行われ、デフォルトでは左Y軸に設定されています。

上記の例では、右のY軸を赤い線に設定します。この場合、左Y軸の値の範囲は青い線の値から、右Y軸の値の範囲は赤い線の値から算出されることになります。これで、赤い線のグラフとその値、傾向を分析することができます。

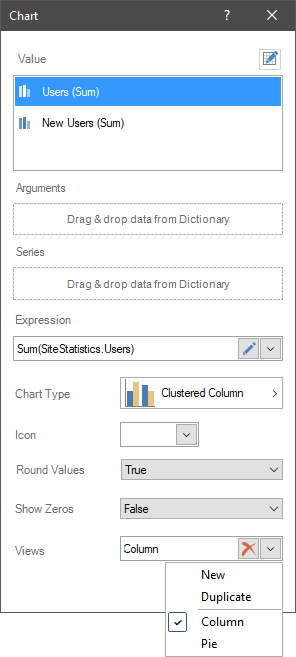
1つの要素に複数のチャートビューを作成し、ビューアでダッシュボードを表示するときに、コントロールを使ってチャートビューを切り替えることができます。現在のチャートに別のビューを追加するには、追加パラメータパネルのビューパラメータのドロップダウンメニューから新規コマンドを選択します。各ビューの設定、すなわち、データの指定、チャートタイプの定義、いくつかのプロパティの変更を行う必要があります。チャート要素は最大5つのビューを持つことができます。つまり、メインの種類要素と4つのビューです。複製コマンドは、現在のビューの複製を作成することができます。同じデータを新しいビューで表示する必要がある場合に便利です。

ビューは、ダッシュボードを編集または表示する際に、チャート内のコントロール(ボタン)を使用して制御します。各ボタンには、特定のビューが含まれています。このように、1つのチャート内のビューをボタンで切り替えることができます。

このリストには、レポートデザイナーのプロパティパネルにあるような、要素のプロパティの名前と説明が表示されます。
名称 |
商品説明 |
エリア |
チャート領域をカスタマイズするためのプロパティグループです。
|
クロスフィルタリング |
現在の要素に対して、クロスフィルタリングモードを有効または無効にすることができます。 |
定線 |
チャートエレメントの定線をカスタマイズします。 |
データ変換 |
現在のアイテムのデータ変換をカスタマイズします。 |
グループ |
現在の項目を特定の項目グループに追加します。 |
ラベル |
チャート・ラベルをカスタマイズするためのプロパティ群です。
|
凡例 |
チャートの凡例をカスタマイズするためのプロパティグループです。
|
トレンドライン |
現在のチャートにトレンドラインを設定することができます。 |
マーカー |
チャートマーカーをカスタマイズするためのプロパティ群です。
|
X軸 |
値軸をカスタマイズするために使用されるプロパティ・グループです。
|
Y軸 |
値軸をカスタマイズするために使用されるプロパティ群です。
|
背景色 |
チャート要素の背景色を変更します。デフォルトでは、このプロパティは「スタイルから」に設定されており、つまり、要素の色は、現在の要素スタイルの設定から取得されます。 |
罫線 |
テーブルの境界線(色、辺、サイズ、スタイル)をカスタマイズするためのプロパティ群です。 |
条件 |
チャートの条件要素をカスタマイズします。 |
負のシリーズカラー |
チャート要素の行の負の値に対する色のリストをカスタマイズします。 |
シリーズカラー |
チャート要素の行の値の色のリストをカスタマイズします。 |
スタイル |
現在の要素に適用するスタイルを選択します。デフォルトでは「自動」に設定されており、この要素のスタイルはダッシュボードのスタイルから継承されます。 |
引数の書式 |
チャート要素の引数の書式をカスタマイズします。 |
有効 |
ダッシュボード上の現在の項目を有効または無効にします。このプロパティをTrue に設定すると、現在の項目が有効になり、ビューアでダッシュボードをプレビューするときに表示されるようになります。このプロパティをFalse に設定すると、この要素は無効になり、ビューアでダッシュボードをプレビューするときに表示されなくなります。 |
インタラクション |
チャートのインタラクション要素をカスタマイズします。 |
マージン |
この要素の境界線からの値領域のインデント(左、上、右、下)を定義することができるプロパティ群です。 |
パディング |
列のインデント(左、上、右、下)を値の範囲から定義することができるプロパティ群。 |
タイトル |
テーブル 要素のタイトルをカスタマイズするためのプロパティ群。
|
値の書式 |
チャート要素の値の書式をカスタマイズします。 |
名称 |
現在の要素の名前を変更します。 |
エイリアス |
現在の項目のエイリアスを変更します。 |
制限事項 |
ダッシュボードで現在の項目を使用するためのアクセス権を設定します。
|
ロック |
現在の要素のサイズ変更および移動をロックまたはロック解除します。このプロパティがTrueに設定されている場合、現在の要素は移動またはサイズ変更することができません。このプロパティがFalse に設定されている場合、この要素は移動およびサイズ変更が可能です。 |
リンク |
現在の位置をダッシュボードまたは別の要素にバインドします。このプロパティがTrueに設定されている場合、現在の項目は現在の場所にバインドされます。このプロパティがFalseに設定されている場合、この要素は現在の場所に結び付けられていません。 |


