このステップバイステップの説明をよりよく理解するために、 ビデオファイルをご覧ください。
サイドバイサイドレポートは、独立したデータリストを横に並べて配置したものです。 このようなレポートを作成するには、次のステップを実行します。
1.デザイナーを実行します。
2.データを接続します。
2.1. 新しい接続を作成 する。
2.2. 新しいデータソースを作成 する。
3. レポートテンプレートのページで、 レポートにサブレポートコンポーネントを追加 します。

4. サブレポート コンポーネントの 編集
4.1. 下の図にあるように、サブレポート・コンポーネントを伸ばします 。
4.2. サブレポートのプロパティの値を変更 します。例えば 、サブレポートをまとめて表示させたい場合は、「サブレポートをまとめて表示」プロパティを trueに設定します。
4.3. コンポーネントの背景色を変更します。

5. サブレポートページに移動します。
6. サブレポートページに 2つの データバンドを追加します。SubReport1に DataBand1、SubReport2にDataBand2を追加します。


7. データバンドを編集します。
7.1. デ ータバンドを縦に並べる 。
7.2. デ ータバンドのプロパティの値を変更する。
7.3. バンドの背景色を変更します。
7.4. 必要であれば、ボーダーを設定します。
7.5. ボーダーカラーを変更します。
8. データバンドのデータソースは 、データソース プロパティで 指定 します。例えば、DataBand1にはCustomersの データ ソースを、 DataBand2にはProductsの データ ソースを 設定 します。


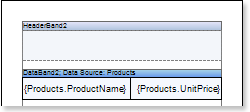
9. データバンドに式を持つテキストコンポーネントを入れる 。ここで、式とはデータフィールドへの参照のことです。例えば 、DataBand1に{Customers.CompanyName }と {Customers.City}を、 DataBand2に{Products.ProductName }と {Products.UnitPrice}を設定します。
10. テキストと テキストボックスの編集
10.1.テキストコンポーネントを データバンドの必要な場所にドラッグ します。
10.2.テキストのフォント:サイズ、スタイル、カラーを設定します。
10.3.テキストコンポーネントを垂直方向と水平方向に整列させる。
10.4.テキストコンポーネントの背景色を設定します。
10.5.テキストコンポーネントのテキストを整列させる。
10.6.テキストコンポーネントのプロパティの値を設定します。例えば 、テキストを折り返したい場合は、ワードラップ プロパティを trueに設定します。
10.7. テキストコンポーネントのボーダーを設定 します。
10.8.枠線の色を設定します。


11. プレビュー ボタンを クリックするか、 プレビュー メニュー項目を使用して ビューアを呼び出し、レポートがどのように表示されるかを確認します。

上の図からわかるように、レポート・ジェネレーターは、ネストされたページにあるレポートをレンダリングして、レポート・ページに配置しましたが、サブレポート・コンポーネントには配置しませんでした。
12. レポートテンプレートに戻ります。
13. 必要に応じて、ヘッダーバンドなど、いくつかのバンドをレポートテンプレートに追加します。
14. このバンドを編集します。
14.1. このバンドを垂直に揃える。
14.2. 必要に応じて、ヘッダーバンドのプロパティの値を設定します。
14.3. 背景色を設定します。
14.4. テキストコンポーネントのボーダーを設定します。
14.5. 枠線の色を設定します。


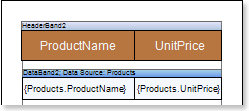
15. ヘッダーバンドのテキストコンポーネントの式が ページタイトルになるような式を持つテキストコンポーネントを配置します。
16. テキストコンポーネントを編集します。
16.1.テキストコンポーネントをバンド内の必要な場所にドラッグします。
16.2.テキストのフォント(サイズ、スタイル、色)を設定します。
16.3.テキストコンポーネントを垂直方向と水平方向に整列させる。
16.4.テキストコンポーネントの背景色を設定する
16.5.テキストコンポーネントのテキストを整列させる(Allign text in the component); 16.5;
16.6.テキストコンポーネントのプロパティの値を設定します。
16.7.テ キスト コンポーネントのボーダーを設定します。
16.8.ボーダーカラーの設定。


17. プレビュー ボタンをクリック するか、 プレビュー メニュー項目を使用して ビューアを呼び出し 、レポートがどのように表示されるかを確認します。

スタイルの追加
1.レポートテンプレートに戻ります。
2.サブレポートを選択します。
3.データバンドを選択 します。
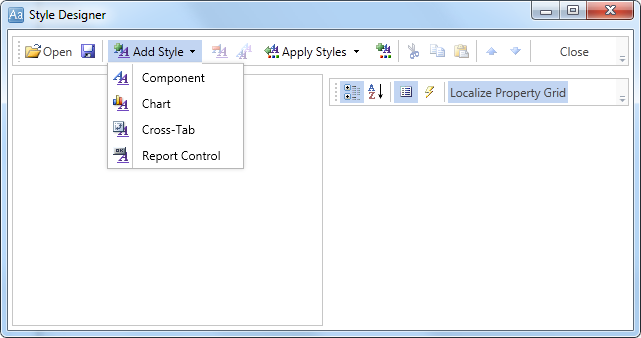
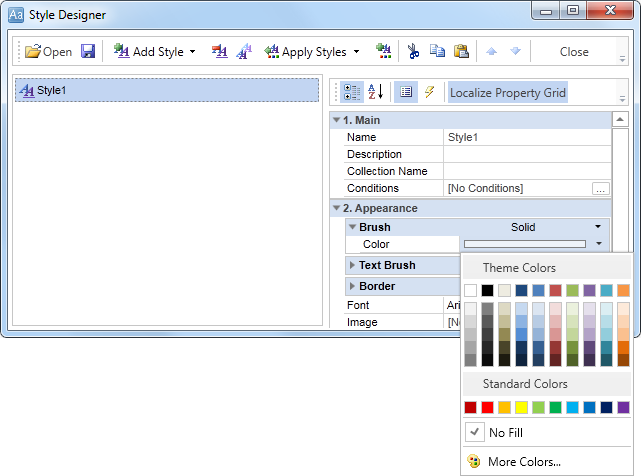
4.偶数 スタイル および 奇数 スタイル プロパティの 値を変更します。これらのプロパティの値が設定 されていない場合は、 これらのプロパティの値のリストで [スタイルの編集]を選択し 、スタイルデザイナーを使用して、新しいスタイルを作成します。下図は、スタイルデザイナーの画面です。

[スタイルの追加]ボタンをクリックして 、スタイルの作成を開始 します。ドロップダウンリストから[コンポーネント]を 選択します。 行の背景色を変更するには、Brush.Color プロパティを設定します。 下の図は、スタイルデザイナーのサンプルで、 Brush.Color プロパティの値のリストを示しています。

[閉じる]をクリックします。 そこで、偶数 スタイルと 奇数 スタイルのプロパティ(奇数列と偶数列のリストのスタイル)のリストに新しい値が表示されます。
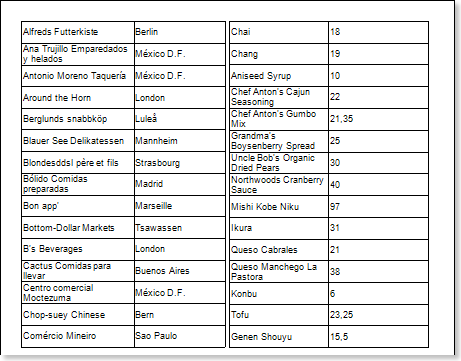
5. レポートをレンダリングするには、「プレビュー」ボタンをクリックするか、「 プレビュー」 メニュー項目をクリックしてビューアーを起動します。下の図は、行の色を変えてレンダリングしたサイドバイサイド・レポートのサンプルです。
