このステップバイステップの説明をよりよく理解するために、ビデオファイルをご覧ください。
サブレポートを作成するために、以下のステップを実行します。
1.デザイナーを実行します。
2.データを接続します。
2.1. 新しい接続を作成 します。
2.2. 新しいデータソースを作成 します。
3. レポートテンプレートのページで、サブレポート コンポーネントをレポートに追加します。

4. サブレポート コンポーネントを編集 します。
4.1. サブレポートコンポーネントを 下図のように伸ばします 。
4.2. サブレポートのプロパティの値を変更 します。 例えば、サブレポートをまとめて表示させたい場合は、「 サブレポートをまとめて表示」 プロパティを trueに設定します。
4.3. コンポーネントの背景色を変更します。

5. サブリポートページに移動します。
6. サブレポートページのデータバンドに追加する。

7. データバンドを編集します。
7.1. データバンドを縦に並べる 。
7.2. データバンドのプロパティの値を変更 する。 例えば、このバンドを分割したい場合は、改行可 プロパティを trueに設定 します。
7.3. バンドの背景色を変更します。
7.4. 必要であれば、ボーダーを設定 します。
7.5. ボーダーカラーを変更します。
8. データソース プロパティでデータバンドのデータソースを指定します。

9. データバンドに式を持つテキストコンポーネントを入れる。ここで、式はデータフィールドへの参照である。例えば、以下の式を2つのテキストコンポーネントに入れます。 {Customers.CompanyName }と {Customers.City}です。
10. テキストと テキストボックスの編集
10.1.テ キストコンポーネントをデータバンドの必要な場所にドラッグ します。
10.2.テキストのフォント(サイズ、スタイル、色)を設定します。
10.3.テキストコンポーネントを垂直方向と水平方向に整列させる。
10.4.テキストコンポーネントの背景色を設定します。
10.5.テキストコンポーネントのテキストを整列させる(Allign text in the component)
10.6.テキストコンポーネントのプロパティの値を設定します。例えば 、テキストを折り返したい場合は、ワードラップ プロパティを trueに設定します。
10.7.テキストコンポーネントのボーダーを設定 します。
10.8.枠線の色を設定します。

11. プレビュー ボタンを クリック するか、 プレビュー メニュー項目を使用して ビューアを呼び出し 、レポートがどのように表示されるかを確認します。


上の図からわかるように、レポート・ジェネレーターは、ネストされたページにあったレポートをレンダリングしてレポート・ページに配置しましたが、サブレポート・コンポーネントには配置しませんでした。
12. レポートテンプレートに戻る。
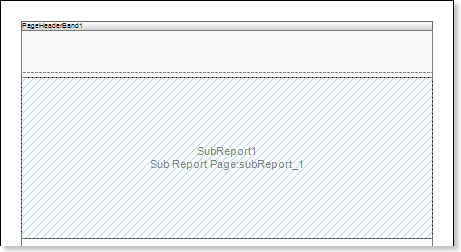
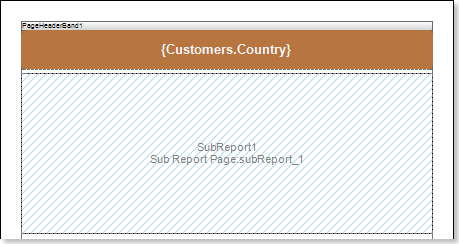
13.必要に応じて、ページヘッダーバンドなど、 いくつかのバンドをレポートテンプレートに追加 します。
14. このバンドを編集する
14.1. このバンドを垂直に揃える。
14.2. 必要に応じて、ページヘッダーバンドのプロパティの値を設定 します。
14.3. 背景色を設定します。
14.4. テキストコンポーネントのボーダーを設定します。
14.5. ボーダーカラーの設定

15. ページヘッダーバンドの中に、 ページタイトルとなるexpressionを持つテキストコンポーネントを入れる 。
16. テキストコンポーネントを編集します。
16.1.テキストコンポーネントをバンド内の必要な場所にドラッグします。
16.2.テキストのフォント(サイズ、スタイル、色)を設定します。
16.3.テキストコンポーネントを垂直方向と水平方向に整列させる。
16.4.テキストコンポーネントの背景色を設定する
16.5.テキストコンポーネントのテキストを整列させる(Allign text in the component); 16.5;
16.6.テキストコンポーネントのプロパティの値を設定します。
16.7.テ キスト コンポーネントのボーダーを設定します。
16.8.ボーダーカラーの設定。

17. プレビュー ボタンをクリックするか、 プレビュー メニュー項目を使用して ビューアを呼び出し 、レポートがどのように表示されるかを確認します。


スタイルの追加
1.レポートテンプレートに戻ります。
2.サブレポートを選択します。
3.データバンドを選択 します。
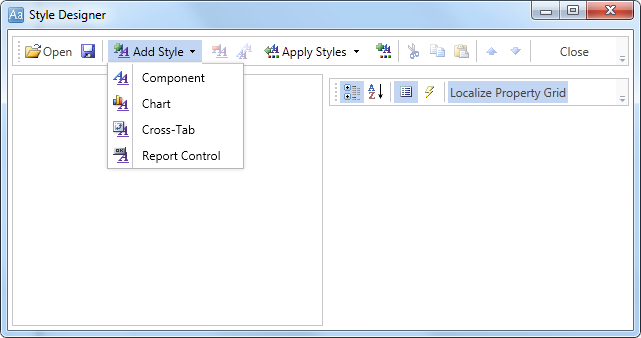
4.偶数 スタイル および 奇数 スタイル プロパティの値を変更します。これらのプロパティの値が設定されていない場合は、 これらのプロパティの値のリストで [スタイルの編集]を選択し、スタイルデザイナーを使用して、新しいスタイルを作成します。下図は スタイルデザイナーを表示したところです。

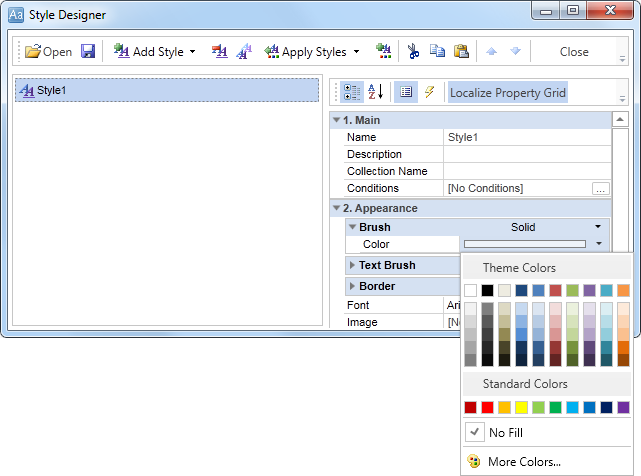
[スタイルの追加]ボタンをクリックして、スタイルの作成を開始します。ドロップダウンリストから[コンポーネント]を選択します。 行の背景色を変更するには 、Brush.Color プロパティを設定します。 下の図は 、スタイルデザイナーの サンプルで、 Brush.Color プロパティの値のリストを示しています。

[閉じる]をクリック します。 そこで、偶数 スタイルと 奇数 スタイルのプロパティ(奇数列と偶数列のリストのスタイル)のリストに新しい値が表示されます。
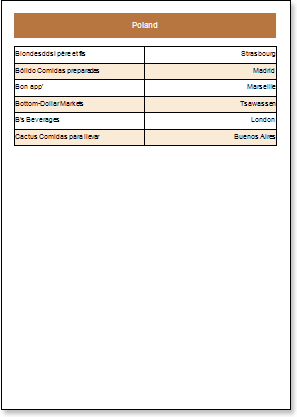
5. レポートを表示するには 、「プレビュー」ボタンをクリックするか 、「 プレビュー」 メニュー項目をクリックし てビューアを 起動 します。下の図は、行の色を変えてレンダリングしたサブレポートのサンプルです。