このステップバイステップの説明をよりよく理解するために 、ビデオファイルをご覧ください。
以下の手順で、簡単なリストレポートを作成します。
1.デザイナーを実行します。
2.データを接続します。
2.1. 新しい接続を作成 します。
2.2. 新しいデータソースを作成 する。
3. レポートテンプレートのページにデータバンドを配置します。

4. データバンドを編集します。
4.1. データバンドの高さを揃える 。
4.2. バンドプロパティの値を変更します。例えば、データバンドを壊したい場合は、改行可プロパティを trueに設定します。
4.3. データバンドの背景色を変更します。
4.4. データ バンドのボーダーを有効にします。(必要な場合)
4.5. ボーダーの色を変更します。
5.5 . データソースプロパティを使用して、データバンドのデータソースを定義します。例えば、 データバンドの データソースにCategoriesを 定義します。

6. データバンドにサブレポート コンポーネントを配置します。
7. サブレポート コンポーネントを編集します。
7.1. 下の図のように、サブレポートコンポーネントを引き伸ばします 。
7.2. サブレポートのプロパティの値を変更 します。 例えば、サブレポートをまとめて表示したい場合は、「 サブレポートをまとめて表示」 プロパティを trueに設定します。
7.3. コンポーネントの背景色を変更します。

8. サブリポートページに移動します。
9. サブレポートページに 2つの データバンドを追加します。SubReport1に DataBand1 、SubReport2に DataBand2を追加します。


10. データバンドを編集します。
10.1. データバンドを縦に並べる。
10.2. データバンドのプロパティの値を変更する。
10.3. バンドの背景色を変更します。
10.4. 必要であれば、ボーダーを設定します。
10.5. ボーダーカラーを変更します。
11. データバンドのデータソースは 、データソース プロパティで指定します。例えば、DataBand1にはCustomersの データソースを、 DataBand2にはProductsのデータソースを設定します。


12. データバンドに式を持つテキストコンポーネントを入れる 。ここで、式とはデータフィールドへの参照のことです。例えば 、DataBand1に{Customers.CompanyName}と {Customers.City}を、 DataBand2に{Products.ProductName } と {Products.UnitPrice}を記述します。
13. テキストと テキストボックスの編集
13.1. テキストコンポーネントを データバンドの必要な場所にドラッグします。
13.2. テキストのフォント(サイズ、スタイル、色)を設定します。
13.3. テキストコンポーネントを垂直方向と水平方向に整列させる。
13.4. テキストコンポーネントの背景色を設定します。
13.5. テキストコンポーネントのテキストを整列させる。
13.6. テキストコンポーネントのプロパティの値を設定します。例えば 、テキストを折り返したい場合は、ワードラップ プロパティを trueに設定します。
13.7. テキストコンポーネントのボーダーを設定します。
13.8. 枠線の色を設定します。


14. プレビュー ボタンをクリックするか、 プレビュー メニュー項目を使用して ビューアを呼び出し 、レポートがどのように表示されるかを確認します。

15. レポートテンプレートに戻る。
16. 必要に応じて、ヘッダーバンドなど、いくつかのバンドをレポートテンプレートに追加します。
17. このバンドを編集します。
17.1. このバンドを垂直に整列させる。
17.2. 必要に応じて、ヘッダーバンドのプロパティの値を設定します。
17.3. 背景色を設定します。
17.4. テキストコンポーネントのボーダーを設定します。
17.5. 枠線の色を設定します。


18. ヘッダーバンドのテキストコンポーネントの式が、ページタイトルになるような式を持つテキストコンポーネントを配置します。
19. テキストコンポーネントを編集します。
19.1.テキストコンポーネントをバンド内の必要な場所にドラッグします。
19.2.テキストのフォント:サイズ、スタイル、カラーを設定します。
19.3.テキストコンポーネントを垂直方向と水平方向に整列させる。
19.4.テキストコンポーネントの背景色を設定する
19.5.テキストコンポーネントのテキストを整列させる。
19.6.テキストコンポーネントのプロパティの値を設定します。
19.7.テキストコンポーネントのボーダーの設定 。
19.8.ボーダーカラーの設定


20. プレビュー ボタンをクリックするか、 プレビュー メニュー項目を使用して ビューアを呼び出し 、レポートがどのように表示されるかを確認します。

スタイルの追加
1.レポートテンプレートに戻ります。
2.サブレポートを選択します。
3.データバンドを選択 します。
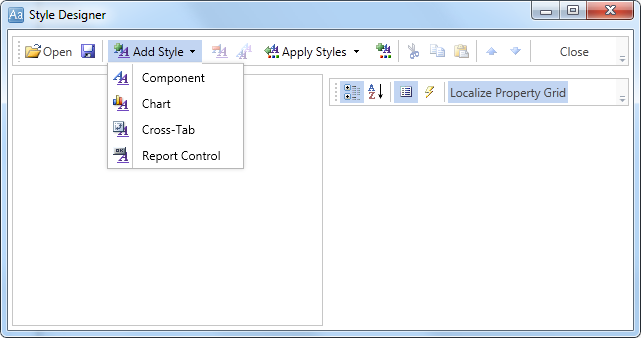
4.偶数 スタイル および 奇数 スタイル プロパティの値を変更します。これらのプロパティの値が設定されていない場合は、 これらのプロパティの値のリストで [スタイルの編集]を選択し 、スタイルデザイナーを 使用して、新しいスタイルを作成します。下図は、スタイルデザイナーの画面です。

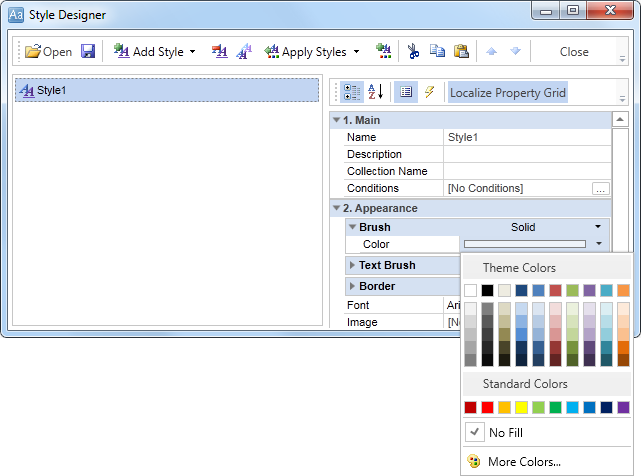
[スタイルの追加]ボタンをクリックして、スタイルの作成を開始します。ドロップダウンリストから[コンポーネント]を選択します。 行の背景色を変更するには、Brush.Color プロパティを設定します。 下の図は、スタイルデザイナーのサンプルで、 Brush.Color プロパティの 値のリストを示しています。

[閉じる]をクリック します。 そこで、偶数スタイル と 奇数スタイルの プロパティ(奇数列と偶数列のリストのスタイル)のリストに新しい値が表示されます。
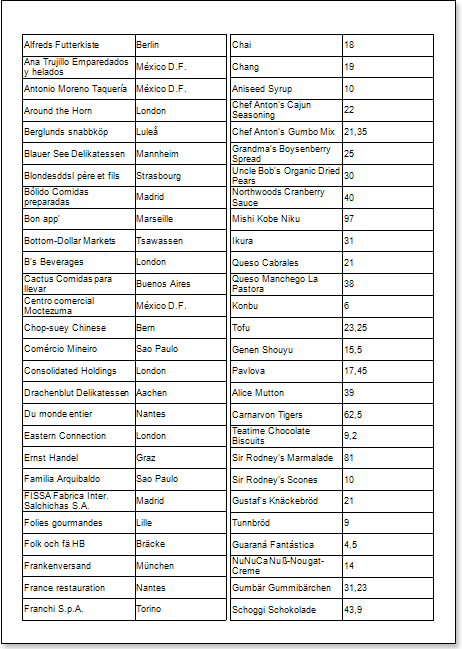
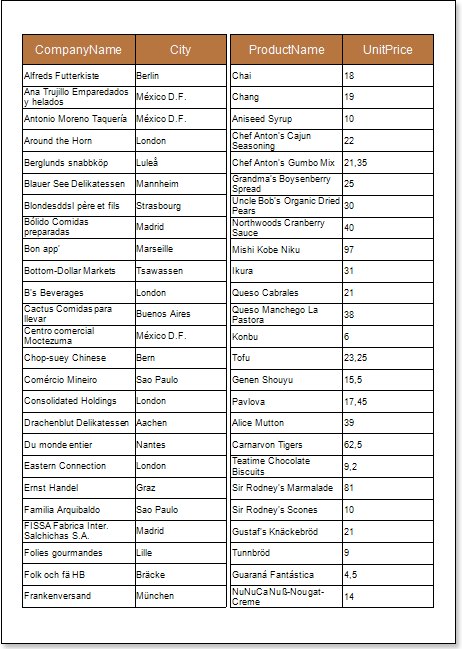
5.5. レポートをレンダリングするには、「プレビュー」ボタンをクリックするか、「 プレビュー」 メニュー項目をクリックしてビューアを起動します。下の図は、サブレポートと行の代替色を含むレンダリングレポートのサンプルです。
