このステップバイステップの説明をよりよく理解するために 、ビデオファイルをご覧ください。
空バンドは、 ページの下部にある空きスペースを埋めるために使用されます。 このチュートリアルでは 、空バンドを使ってレポートを作成する方法を説明します。
1. デザイナーを起動します。
2. データを接続します。
2.1. 新しい接続を 作成する。
2.2. 新しいデータソースを作成します。
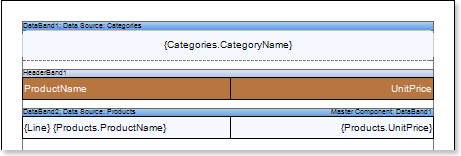
3. レポートをデザインするか、または以前に保存したものをロードします。 マスター・ディテール レポートをベースに空バンドでレポートを作成することを考えてみます。 例えば、ページの半分にデータが印刷されているマスター・ディテールレポートがあったとして、その空いたスペースを埋めるために、空バンドを使用することができます。下図は、レンダリングされた マスター・ディテール・ レポートです。

4. マスター・ディテール レポートのテンプレートに戻ります。

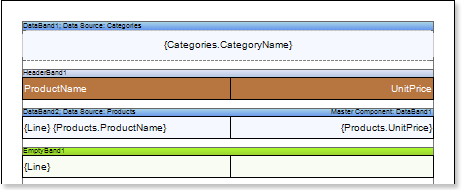
5. レポートテンプレートに空バンドを追加します。
6. 空バンドを編集する。
6.1.高さで揃える。
6.2.必要なプロパティの値を変更します。 例えば、バンドを拡張させたい場合は、拡張可プロパティを trueに設定します。
6.3. 空バンドの背景色を設定 する。
6.4.必 要に応じて、 EmptyBandのボーダーを設定 する )。
7. 空バンドに式を持つテキストコンポーネントを入れる 。ここで、式はデータフィールドへの参照である。例えば、式を持つテキストコンポーネント{Line}を置く。
8. テキストと テキストボックスの コンポーネントを編集 します。
8.1.テ キストコンポーネントを空バンドにドラッグ&ドロップ します。
8.2.テキストフォントのパラメータ(サイズ、タイプ、色)を変更します。
8.3.テキストコンポーネントを幅と高さで整列させる。
8.4.テキストコンポーネントの背景を変更します。
8.5.テキストコンポーネント内のテキストを整列させる。
8.6.テキストコンポーネントのプロパティの値を変更します。 例えば、テキストを折り返す必要がある場合は、ワードラッププロパティを trueに設定 します。
8.7.必要であれば、テキストコンポーネントのボーダーを有効にします。
8.8.ボーダーカラーを変更します。

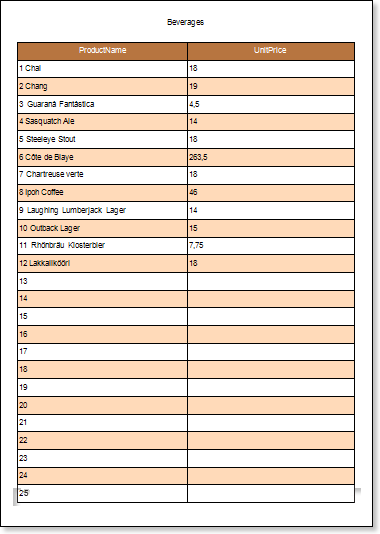
9. 「プレビュー」 ボタンを クリック するか、 「 プレビュー」 メニュー項目を押してビューアを起動します。下図はレポートのサンプルです。

上の図に見られるように、空白の行には番号が振られ、レポートに出力されます。
スタイルの追加
1.レポートのテンプレートに戻ります。
2.データバンドを選択 します。
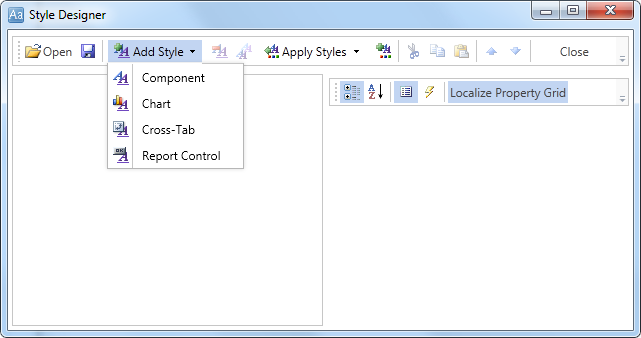
3.偶数スタイル と 奇数スタイルのプロパティの値を変更します。これらのプロパティの値が設定されていない場合は、 これらのプロパティの値のリストで [スタイルの編集]を選択し 、スタイルデザイナーを使用して、新しいスタイルを作成します。下図は、スタイルデザイナーの画面です。

[スタイルの追加]ボタンをクリックして、スタイルの作成を開始します。ドロップダウンリストから[コンポーネント]を選択します。 行の背景色を変更するには、Brush.Color プロパティを設定します。 下の図は、スタイルデザイナーのサンプルで、 Brush.Color プロパティの値のリストを示しています。
閉じる]をクリックします。 そこで、偶数スタイル と 奇数スタイルのプロパティ(奇数列と偶数列のリストのスタイル)のリストに新しい値が表示されます。
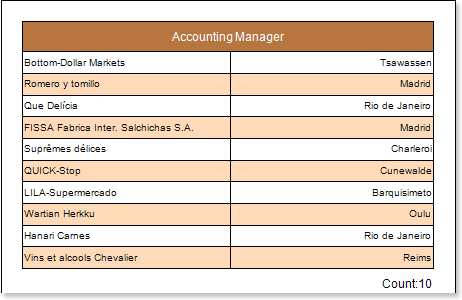
5. レポートをレンダリングするには 、「プレビュー」ボタンをクリックするか、「 プレビュー」 メニュー項目をクリックしてビューアを起動します。下図は、レンダリングされたレポートのサンプルです。