このステップバイステップの説明をよりよく理解するために、 ビデオファイルをご覧ください。
サブレポートを含むマスター-ディテールレポートを作成するには、次の手順を実行します。
1.デザイナーを実行します。
2.データを接続します。
2.1. 新しい接続を作成 します。
2.2. 新しいデータソースを作成 する。
3. データソース間に リレーションを作成します。 リレーションが作成されない場合、または詳細データソースの リレーション プロパティが 満たされない場合、 マスターエントリに対して、 すべての詳細エントリが出力されます。
4. DataBand1を レポートテンプレートの 1 ページに配置します。

5. DataBand1を編集 します。
5.1. DataBand1を 高さで揃える 。
5.2.バンドプロパティの値を変更します。 例えば、データバンドを分割したい場合は、改行可プロパティを trueに設定します。
5.3. DataBand1の 背景色を変更 します。
5.4. 必要であれば、DataBand1 の ボーダーを有効にします。
5.5.ボーダーの色を変更します。
6. DataBand1のデータソースを データソース プロパティで定義します。例えば、 DataBand22にはCategoriesの データソースを定義します。

7. DataBand1に式を持つテキストコンポーネントを入れる。ここで、式とはデータフィールドへの参照である。例えば、以下のような式を持つテキストコンポーネント{Categories.CategoryName}をDataBand1 (マスターコンポーネント )に配置します。
8. テキストと テキストボックスの編集
8.1.テキストコンポーネントを DataBand1の必要な場所にドラッグします。
8.2.テキストのフォント:サイズ、スタイル、カラーを設定します。
8.3.テキストコンポーネントを垂直方向と水平方向に整列させる。
8.4.テキストコンポーネントの背景色を設定します。
8.5.テキストコンポーネントのテキストを整列させる。
8.6.テキストコンポーネントのプロパティの値を設定します。例えば 、テキストを折り返したい場合は、ワードラップ プロパティを trueに設定します。
8.7. テキストコンポーネントのボーダーを設定 します。
8.8.枠線の色を設定します。
9. DataBand1にサブレポート コンポーネントを配置します。
10. サブレポート コンポーネントを編集します。
10.1. サブレポートコンポーネントを、 下の図のように伸ばします。
10.2. サブレポートのプロパティの値を変更します。 例えば、サブレポートをまとめて表示させたい場合は、「 サブレポートをまとめて表示」 プロパティを trueに設定します。
10.3. コンポーネントの背景色を変更します。

11. サブリポートページへ移動します。
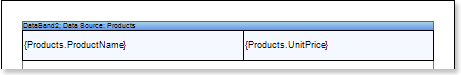
12. DataBand2を サブレポートページに追加します。

13. DataBand2を編集 します。
13.1. DataBand2の高さを揃える 。
13.2. バンドプロパティの値を変更します。 例えば、データバンドを分割したい場合は、改行可 プロパティを trueに設定します。
13.3. DataBand2の 背景色を変更します。
13.4. 必要であれば、DataBand2 の ボーダーを有効にします。
13.5. ボーダーの色を変更します。
14. DataBand1のデータソースは 、データソースプロパティで定義します。例えば、 DataBand2にはProductsの データソースを定義します。

15. レポート内の マスターコンポーネントを定義 します。この例では、DataBand1をDataBand2のマスター コンポーネントとして設定します。
16. データバンドのデータリレーションプロパティに、 詳細コンポーネント( この場合はDataBand2)を記入する。
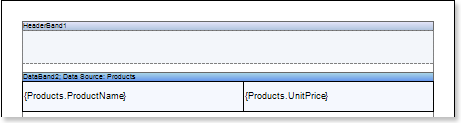
17. DataBand1に式を持つテキストコンポーネントを配置します。ここで、式とはデータフィールドへの参照である。 例えば、次の 式を持つテキストコンポーネントをDataBand2に配置します: {Products.ProductName } と {Products.UnitPrice}
18. テキストと テキストボックスの編集
18.1.テ キストコンポーネントをDataBand2内の必要な場所にドラッグします。
18.2.テキストのフォント:サイズ、スタイル、カラーを設定します。
18.3.テキストコンポーネントを垂直方向と水平方向に整列させる。
18.4.テキストコンポーネントの背景色を設定します。
18.5.テキストコンポーネントのテキストを整列させる。
18.6.テキストコンポーネントのプロパティの値を設定します。例えば 、テキストを折り返したい場合は、ワードラップ プロパティを trueに設定します。
18.7. テキストコンポーネントのボーダーを設定 します。
18.8.枠線の色を設定します。

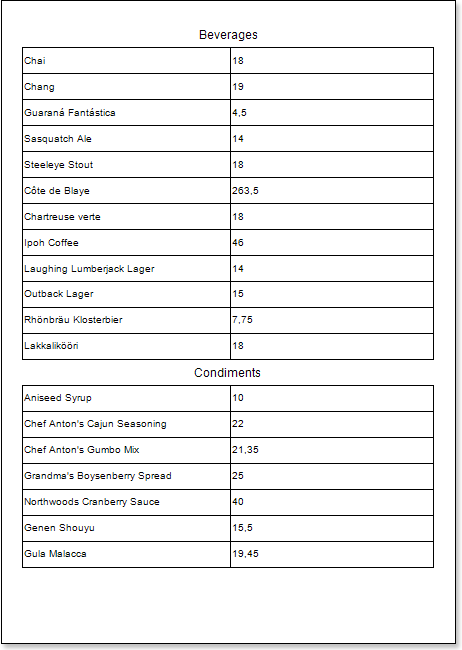
19. プレビュー ボタンをクリックするか、 プレビュー メニュー項目を使用して ビューアを呼び出し 、レポートがどのように表示されるかを確認します。

20. レポートテンプレートに戻る
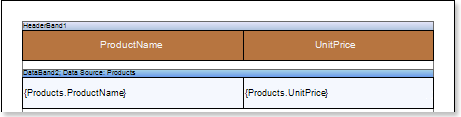
21. 必要であれば 、ヘッダーバンドなど、いくつかのバンドをレポートテンプレートに追加します。
22. このバンドを編集します。
22.1. このバンドを垂直に揃える。
22.2. 必要に応じて、ヘッダーバンドのプロパティの値を設定します。
22.3. 背景色を設定します。
22.4. テキストコンポーネントのボーダーを設定します。
22.5. ボーダーカラーを設定します。

23. ヘッダーバンドのテキストコンポーネントの式が ページタイトルになるような式を持つテキストコンポーネントを配置します。
24. テキストコンポーネントを編集します。
24.1.テキストコンポーネントをバンド内の必要な場所にドラッグします。
24.2.テキストのフォント(サイズ、スタイル、色)を設定します。
24.3.テキストコンポーネントを垂直方向と水平方向に整列させる。
24.4.テキストコンポーネントの背景色を設定する
24.5.テキストコンポーネントのテキストを整列させる
24.6.テキストコンポーネントのプロパティの値を設定します。
24.7.テキストコンポーネントのボーダーを設定します。
24.8.ボーダーの色を設定します。

25. プレビュー ボタンをクリックするか、 F5 ホットキーまたは プレビュー メニュー項目を使用して ビューアを呼び出し 、レポートがどのように表示されるかを確認します。

スタイルの追加
1.レポートテンプレートに戻ります。
2.サブレポートを選択します。
3.データバンドを選択 します。
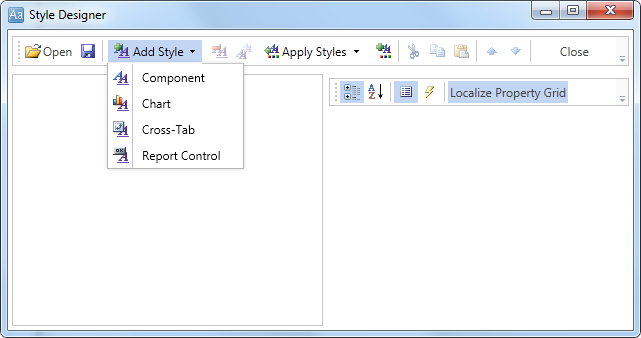
4.偶数スタイル および 奇数スタイル プロパティの値を変更します。これらのプロパティの値が設定されていない場合は、 これらのプロパティの値のリストで [スタイルの編集]を選択し 、スタイルデザイナーを使用して、新しいスタイルを作成します。下図は、スタイルデザイナーの画面です。

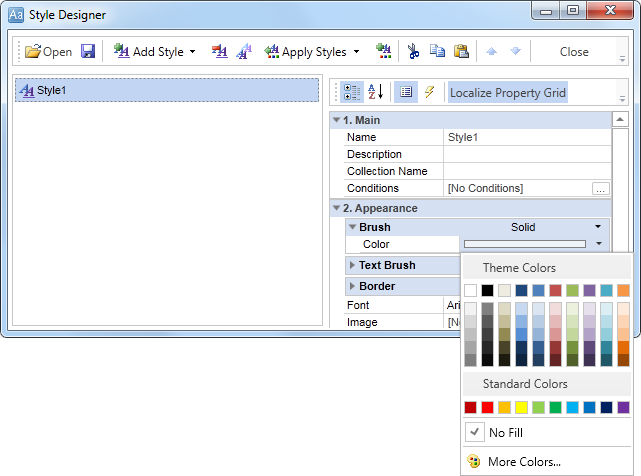
スタイルの追加]ボタンをクリックして、スタイルの作成を開始します。ドロップダウンリストから[コンポーネント]を選択します。 行の背景色を変更するには 、Brush.Color プロパティを設定します。 下の図は 、スタイルデザイナーのサンプルで、 Brush.Color プロパティの 値のリストを示しています。

[閉じる]をクリック します。 そこで、偶数スタイル と 奇数スタイルのプロパティ(奇数列と偶数列のリストのスタイル)のリストに新しい値が表示されます。
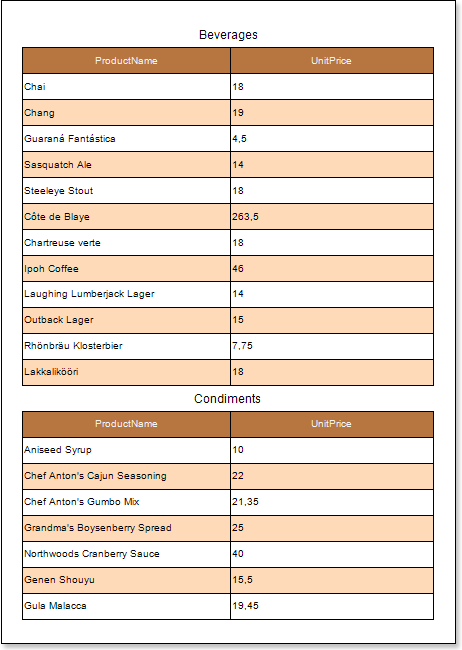
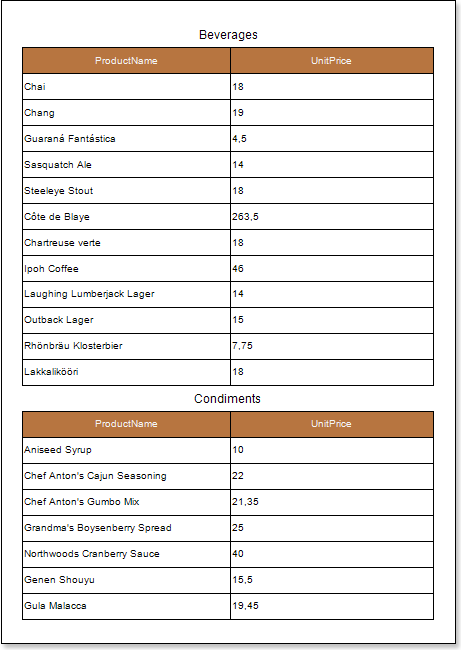
5. レポートをレンダリングするには 、「プレビュー」ボタンをクリックするか 、「 プレビュー」 メニュー項目をクリックしてビューアーを起動します。下の図は、「サブレポート付きマスター・詳細レポート」のレンダリング例で、行の色が変更されています。