Table コンポーネントを使ってレポートをデザインするには、次の手順を 実行します。
1.デザイナーを実行します。
2.データを接続します。
2.1. 新しい接続を作成する。
2.2. 新しいデータソースを作成します。
3. レポートテンプレートのページにテーブルコンポーネントを配置します。

4. テーブルコンポーネントを編集します。
4.1. 行数 プロパティと列数プロパティなどを使って、列と行の数を設定 します。 これらのプロパティをそれぞれ 5 と 3 に設定します。
4.2. ヘッダー行数と フッター行数 プロパティを使って 、表内のヘッダーとフッターの数を設定します。ヘッダー行数 プロパティを 1 に設定する。
4.3. テーブルコンポーネントを高さで揃える 。
4.4. たとえば、テーブルコンポーネントを 分割する必要がある場合は 、改行可プロパティをtrueに設定します。
5. データソース プロパティを使用して、テーブルコンポーネントのデータソースを設定します。

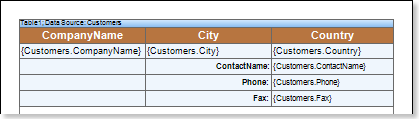
6. 表のセルにテキストと式を入れる。例えば、1行目と3行目のセルには、データヘッダとなるテキストだけを入れます。2行目と4行目のセルには、データソースへの参照となる式を入れます。
7.テキストとセルの編集
7.1.テキストのフォントパラメータ(サイズ、スタイル、色)を設定します。
7.2.表セルの色設定。
7.3.セル内のテキストを整列させる。
7.4.セルの値を変更します。 例えば、テキストを折り返す必要がある場合は、ワードラッププロパティをtrueに設定します。

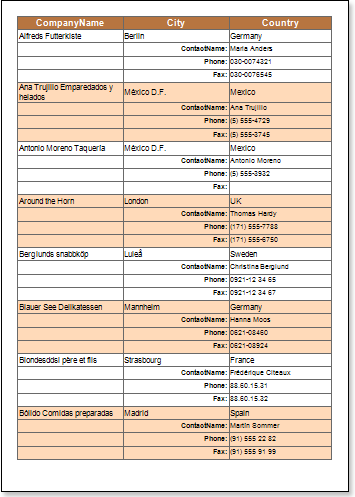
8. [プレビュー]ボタンをクリックするか 、[ プレビュー] メニュー項目をクリックして、ビューアを起動します。レンダリング後、データフィールドへのすべての参照は、データフォームで指定されたフィールドに変更されます。データは、このレポート用に定義されたデータベースから連続した順序で出力されます。 レンダリングされたレポート内のテーブルのコピー数は、データベース内のデータ行の量と同じになります。

スタイルの追加
1.レポートテンプレートに戻ります。
2.表コンポーネントを選択します。
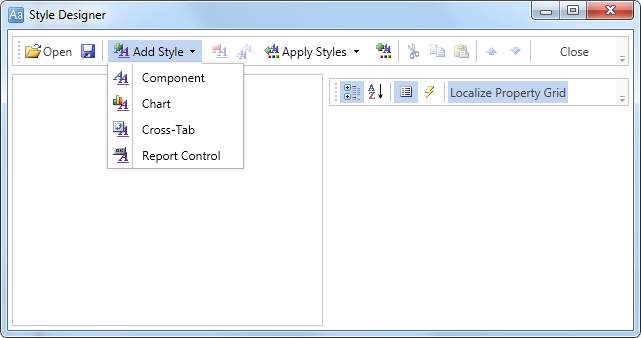
3.偶数スタイルおよび奇数スタイルプロパティの値を変更します。これらのプロパティの値が設定されていない場合は、これらのプロパティの値のリストで[スタイルの編集]を選択し、スタイル デザイナーを使用して新しいスタイルを作成します。下図は 、スタイルデザイナーの画面です。

[スタイルの追加]ボタンをクリックして、スタイルの作成を開始します。ドロップダウンリストから[コンポーネント]を選択します。行の背景色を変更するには、Brush.Colorプロパティを設定します。下の図は 、スタイルデザイナーのサンプルで、 Brush.Colorプロパティの値のリストを示しています。

[閉じる]をクリックします。 そこで、偶数スタイルと 奇数スタイルのプロパティ(奇数列と偶数列のリストのスタイル)のリストに新しい値が表示されます。
4. レポートをレンダリングするには、プレビューボタンをクリックするか 、 プレビューメニュー項目をクリックしてビューアーを起動します。