動的折りたたみ機能を持つレポートは、項目がブロックのタイトルをクリックすることでその内容を折りたたんだり広げたりできる、インタラクティブなレポートです。プレビューウィンドウでダイナミックな折りたたみができるレポートを作成するには、次のようにします。
1. デザイナーを実行します。
2. データを接続します。
2.1. 新しい接続を作成します。
2.2. 新しいデータソースを作成する。
3. レポートを作成するか、または以前に設計されたものを開きます。例えば、"グループを使ったレポート"の章で確認した、グループ化されたレポートを開いてみましょう。下図は、グループを使ったレポートテンプレートです。

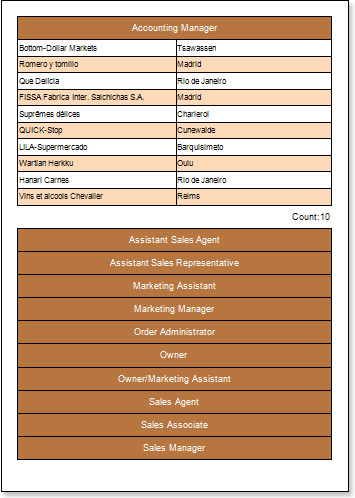
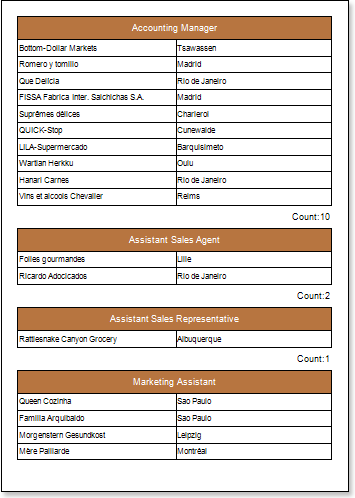
4. レポートをレンダリングします。 「プレビュー」 タブをクリックするか、メニューの「プレビュー」をクリックしてレポートビューワを起動します。 レポートをレンダリングすると、データフィールドへの参照はすべて、これらのフィールドからのデータに置き換えられます。下図は、グループ化されたレポート・ページです。

5. レポートテンプレートに戻る。
6. グループヘッダーバンドを選択します。
7. Interaction.Collapsing Enabled プロパティをtrueに設定します。

8. Interaction.Collapsedの値を変更 します。この場合、このプロパティを {GroupLine!=1}に設定すると、最初のグループを除くすべてのグループが折りたたまれます。

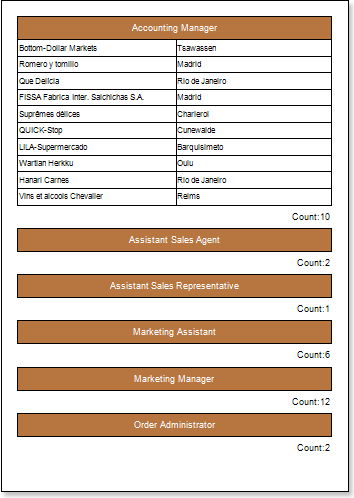
9. レポートをレンダリングします。 「プレビュー」 タブをクリックするか、メニューの「プレビュー」をクリックしてレポートビューワを起動します。 レポートをレンダリングすると、データフィールドへの参照はすべて、これらのフィールドからのデータに置き換えられます。 下図は、レンダリングされたレポートのページです。

グループを展開または折りたたむには、レンダリングレポートでグループヘッダーバンドを選択します。グループをグループフッターと一緒に折りたたむ場合は、Interaction.Collapse Group Footer プロパティを trueに設定する必要があります。下図は、項目が折りたたまれたレンダリング・レポート・ページです。

スタイルの追加
1.レポートテンプレートに戻ります。
2.データバンドを選択 します。
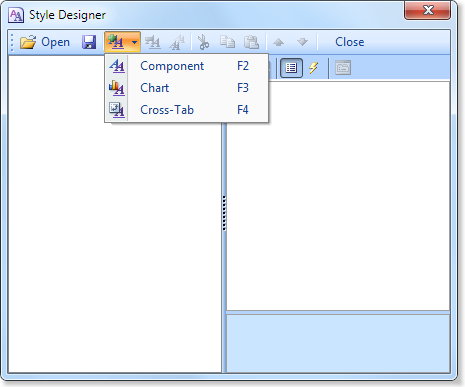
3.偶数スタイルおよび奇数スタイルプロパティの値を変更します。これらのプロパティの値が設定されていない場合は、これらのプロパティの値のリストで[スタイルの編集]を選択し 、スタイルデザイナーを使用して、新しいスタイルを作成します。下図は、スタイルデザイナーの画面です。

[スタイルの追加]ボタンをクリックして、スタイルの作成を開始します。ドロップダウンリストから[コンポーネント]を選択します。行の背景色を変更するには、Brush.Colorプロパティを設定します。 下の図は、スタイルデザイナーのサンプルで、 Brush.Colorプロパティの値のリストを示しています。

[閉じる]をクリックします。 そこで、偶数スタイルと奇数スタイルのプロパティ(奇数列と偶数列のリストのスタイル)のリストに新しい値が表示されます。
4. レポートをレンダリングするには 、プレビューボタンをクリックするか、プレビューメニュー項目をクリックしてビューアーを起動します。