このステップバイステップの説明をよりよく理解するために 、ビデオファイルをご覧ください。
クロス・テーブルを使ったレポートを作成するために、以下のステップを実行してください。
1.デザイナーを実行します。
2.データを接続します。
2.1. 新しい接続を作成 します。
2.2. 新しいデータソースを作成 する。
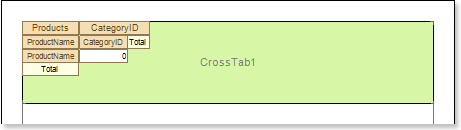
3. クロスタブ コンポーネントをレポートテンプレートの1 ページに配置します。

4. クロスタブ コンポーネントを編集します。
4.1.例えば、高さ拡張可 プロパティを trueに設定し、クロスタブ コンポーネントが高さで成長するようにします。
5. 例えば、データソース プロパティを使用して、バンドの クロスタブ コンポーネントのデータソースを定義します。

6. クロスタブデザイナーを起動します。 例えば、 クロステーブルコンポーネントのコンテキストメニューから 「デザイン...」 項目を クリックします。 下図は 、クロスタブデザイナーの ウィンドウです。

 データソースフィールドには、 選択されたデータソースのデータカラムが表示されます。
データソースフィールドには、 選択されたデータソースのデータカラムが表示されます。
 列 フィールドは、 クロス・テーブルの列が作成されるデータ・ソースの列のリストを表示します。
列 フィールドは、 クロス・テーブルの列が作成されるデータ・ソースの列のリストを表示します。
 行 フィールドは、クロス・テーブルの 行が作成されるデータソースの行のリストを表示します。
行 フィールドは、クロス・テーブルの 行が作成されるデータソースの行のリストを表示します。
 サマリー フィールドは、クロステーブルの サマリーが作成されるデータソースの列のリストを示す。
サマリー フィールドは、クロステーブルの サマリーが作成されるデータソースの列のリストを示す。
 プロパティフィールドは、 クロス表の選択された項目のプロパティを 表示します。
プロパティフィールドは、 クロス表の選択された項目のプロパティを 表示します。
 クロスタブのセル フィールドは、 クロステーブルのセルを表示します。
クロスタブのセル フィールドは、 クロステーブルのセルを表示します。
 スタイルの選択 ボタン。クリックすると、クロス表のスタイルのドロップダウン・リストが表示されます。
スタイルの選択 ボタン。クリックすると、クロス表のスタイルのドロップダウン・リストが表示されます。
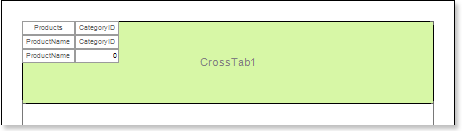
7. クラスタプ デザイナーで以下の手順を行います 。
7.1.  データソースからクロスタブの
データソースからクロスタブの 列フィールドにデータカラムを追加します。例えば、CategoryIDのデータカラムをクロスタブの列フィールドに追加します。したがって、このデータカラムの1つのエントリは、レンダリングされたクロステーブルの1つの列に対応し、このデータカラムのエントリ数はクロステーブルの列の数と同じになります。
列フィールドにデータカラムを追加します。例えば、CategoryIDのデータカラムをクロスタブの列フィールドに追加します。したがって、このデータカラムの1つのエントリは、レンダリングされたクロステーブルの1つの列に対応し、このデータカラムのエントリ数はクロステーブルの列の数と同じになります。
7.2. データソースのカラムを  データソース フィールドからクロステーブルの
データソース フィールドからクロステーブルの  行 に追加します。たとえば、ProductName データ列をクロステーブルの Rows フィールドに追加すると、このデータ列の 1 つのエントリがレンダリングされたクロステーブルの 1 行に対応し、このデータ列のエントリ数はクロステーブルの行数と等しくなります。
行 に追加します。たとえば、ProductName データ列をクロステーブルの Rows フィールドに追加すると、このデータ列の 1 つのエントリがレンダリングされたクロステーブルの 1 行に対応し、このデータ列のエントリ数はクロステーブルの行数と等しくなります。
7.3.  データソースフィールドからクロステーブルの
データソースフィールドからクロステーブルの  サマリーフィールドにデータカラムを追加します。例えば、UnitInStockデータカラムをクロステーブルのサマリーフィールドに追加すると、このデータカラムのすべてのエントリがクロステーブルのサマリーエントリとなります。
サマリーフィールドにデータカラムを追加します。例えば、UnitInStockデータカラムをクロステーブルのサマリーフィールドに追加すると、このデータカラムのすべてのエントリがクロステーブルのサマリーエントリとなります。
8. OK ボタンを押すと、変更が保存され、クロステーブル付きのレポートテンプレートに 戻ります。

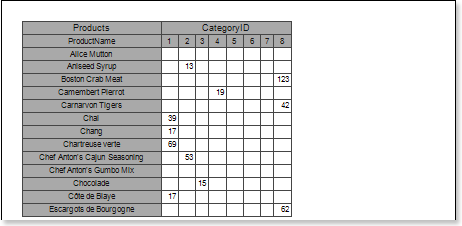
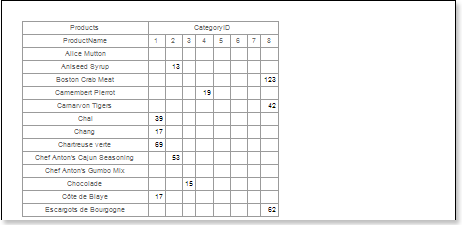
9. [プレビュー]ボタンをクリック するか 、[ プレビュー] メニュー項目をクリックしてビューアーを 起動します。下図は、レンダリングされたクロスタブレポートです。

10. レポートテンプレートに戻る。
11.レポートテンプレート内のセルを編集する
11.1.フォントの設定:タイプ、スタイル、サイズ
11.2.セルの背景を設定する
11.3.テキストを折り返す必要がある場合は、ワードラップ プロパティを trueに設定します。
11.4.ボーダーのオン/オフの 切り替え。
11.5.ボーダーカラーを設定します。
11.6.セルなどの背景を設定する

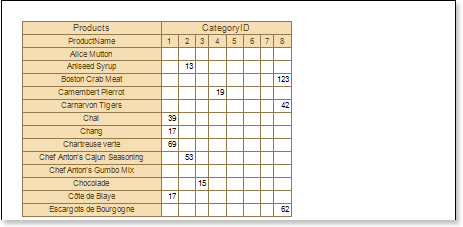
12. [プレビュー]ボタンをクリックするか 、[ プレビュー] メニュー項目をクリックして、ビューアを 起動します。下図は、レポートテンプレートのセルを編集した後、クロステーブルでレンダリングしたレポートです。

スタイルの追加
1.レポートテンプレートに戻ります。
2.スタイル デザイナーを呼び出します 。
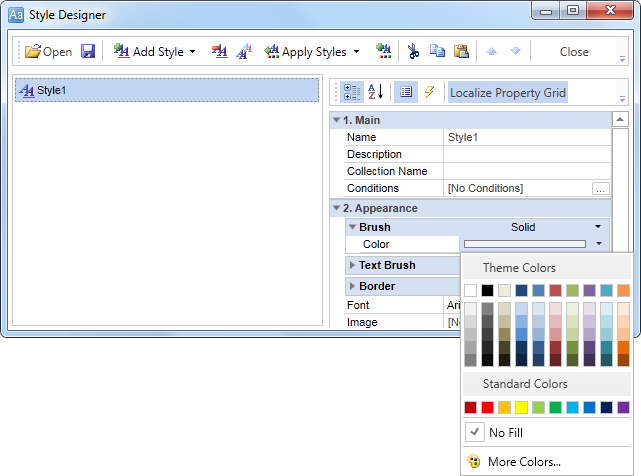
下の図は 、スタイルデザイナーを表示しています。

[スタイルの追加]ボタンをクリックして、スタイルの作成を開始 します。 ドロップダウン ・リストから「クロスタブ」を選択します。 カスタムスタイルを作成するには、[カラー] プロパティを設定します。 下図は 、カスタムスタイルを 作成したスタイルデザイナーのサンプルです。

[閉じる]をクリック します。 クロステーブル・エディターの [スタイル選択]ボタンの値の リストに、 カスタムスタイルが表示 されます。 この例 では、「クロスタブのスタイル 」という名前になって います。この値を選択します。
3. 「プレビュー」ボタンをクリック するか 、「 プレビュー」 メニュー項目をクリックして、ビューアを起動します。下図は、カスタムスタイルを使用してレンダリングされたクロステーブル・レポートのサンプルです。