このステップバイステップの説明をよりよく理解するために 、ビデオファイルをご覧ください。
クロスタブ コンポーネントを データバンドに配置すると、レポートをデザインするときに、このコンポーネントは データバンドの一部として構築されます。 データバンドに配置されたクロスタブ コンポーネントは 、データバンドの要素として設計されているため 、レポートを設計すると、データバンドと同じ回数だけ印刷 されることになります。 クロスタブをデータバンドに配置してレポートを作成する例を考えてみましょう 。この例では 、クロスタブはマスター・ディテール レポートの詳細なエントリを表示します。データバンド の クロスタブを使用してレポートを作成するには、次の手順を実行します。
1.デザイナーを実行します。
2.データを接続します。
2.1. 新しい接続を作成 する。
2.2. 新しいデータソースを作成 する。
3. データソース間のリレーションを作成します。 もしリレーションが作成されず、 詳細 データ ソースのリレーション プロパティが満たされない場合、各マスター項目に対して、 すべての 詳細項目は出力されません。
4.4 . レポートテンプレートの1ページに 2つの データバンドを配置します。

5. DataBand1 と DataBand2を編集します。
5.1 データバンドを 縦に並べる。
5.2 必要なプロパティの値を変更します。 たとえば、マスター・ディテールレポートのマスター コンポーネントであるDataBand1では、詳細 エントリがない場合でもマスター エントリを印刷したい場合は 、詳細が空の場合印刷 プロパティを trueに 設定 します。 また 、マスター・ディテールレポートの詳細 コンポーネントであるDataBand2については、このバンドを縮小する必要がある場合、縮小可プロパティをtrueに設定してください。
5.3 データバンドの背景色を変更する。
5.4 必要に応じて、 データバンドのボーダーを設定する。
6. データバンドのデータソースを指定 し、マスター コンポーネントを 割り当てる 。 この例では 、マスター コンポーネントは上の DataBand1なので、 下の DataBand2のデータセットアップ ダイアログボックスの マスターコンポーネント タブに あるDataBand1をマスター コンポーネントとして指定 します。
7. 詳細 コンポーネント で あるデータバンドのデータリレーション プロパティを 入力 します。この例では、DataBand2です。

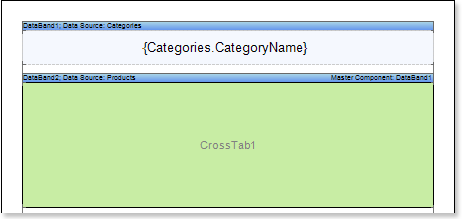
8. テキストコンポーネントに式を与えます。ここで、式はデータフィールドへの参照です。例: マスター コンポーネントであるDataBand1には、{Categories.CategoryName}という 式でテキストコンポーネントを配置します。
9. データバンドに配置されたテキストやテキストコンポーネントを編集 することができます。
9.1. テキストコンポーネントを データバンドの必要な場所にドラッグしてください。
9.2. テキストコンポーネント内のテキストを整列させます。
9.3. 必要なプロパティの値を変更します。 例えば、テキストを折り返したい場合は、ワードラップ プロパティを trueに設定します。
9.4. 必要に応じて、 テキストコンポーネントのボーダーを設定します。
9.5. ボーダーカラーを変更します。
10. クロスタブ コンポーネントを データバンドに配置します。この場合、クロスタブコンポーネントはDataBand2、つまりレポートの詳細コンポーネントに配置されることになります。

11. クロスタブ コンポーネントを編集 します。
11.1 クロスタブのプロパティの値を変更 します。例えば、クロスタブ コンポーネントを 縮小させたい場合は、縮小可プロパティを trueに設定します。
12. クロスタブ コンポーネントのバンドのデータソースを 、例えばデータソースで指定します。

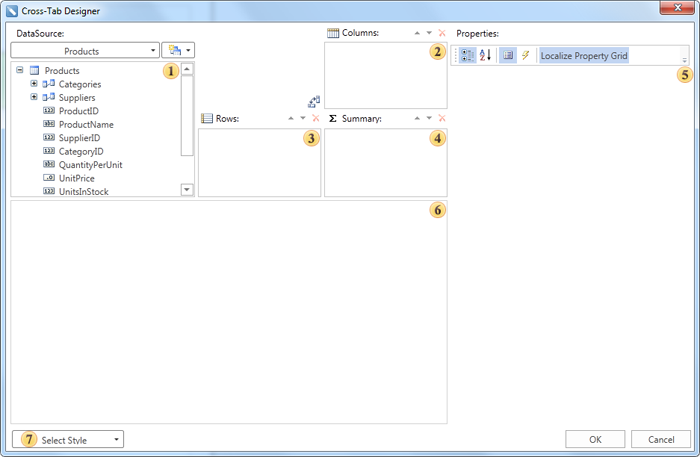
13. クロステーブル・コンポーネントのコンテキストメニューから 、編集 ... (デザイン...) を選択するなどして 、クロスタブデザイナーを呼び出します 。

 データソース フィールド 。 このフィールドには、選択されたデータソースのデータカラムが表示されます。
データソース フィールド 。 このフィールドには、選択されたデータソースのデータカラムが表示されます。
 列 フィールド 。 このフィールドは、クロステーブルの列が形成されるエントリのデータソースの列のリストを表示します。
列 フィールド 。 このフィールドは、クロステーブルの列が形成されるエントリのデータソースの列のリストを表示します。
 行 フィールド。 このフィールドは、クロステーブルの行が形成されるエントリのデータソースの列のリストを表示します。
行 フィールド。 このフィールドは、クロステーブルの行が形成されるエントリのデータソースの列のリストを表示します。
 サマリーフィールド 。このフィールドは、クロステーブルのサマリーが形成されるエントリーのデータソースのカラムのリストを表示します。
サマリーフィールド 。このフィールドは、クロステーブルのサマリーが形成されるエントリーのデータソースのカラムのリストを表示します。
 プロパティフィールド 。 このフィールドは、クロステーブルの選択された要素のプロパティを表示します。
プロパティフィールド 。 このフィールドは、クロステーブルの選択された要素のプロパティを表示します。
 クロスタブセル フィールド 。 このフィールドはクロステーブルのセルを表示します。
クロスタブセル フィールド 。 このフィールドはクロステーブルのセルを表示します。
 説明フィールド 。このフィールドには、クロステーブルの選択されたプロパティの短い説明が表示されます。
説明フィールド 。このフィールドには、クロステーブルの選択されたプロパティの短い説明が表示されます。
 スタイル選択 ボタン 。 クリックすると、クロステーブルのスタイルのドロップダウン・リストが表示されます。
スタイル選択 ボタン 。 クリックすると、クロステーブルのスタイルのドロップダウン・リストが表示されます。
14. クロスタブデザイナー エディターで以下の操作を行います 。
14.1. クロステーブルの列フィールドに データソースフィールドからデータカラムを追加します。クロステーブルの
データソースフィールドからデータカラムを追加します。クロステーブルの  列フィールドにデータソースフィールドからデータカラムを追加します。例えば、CategoryIDのデータカラムをクロステーブルの列フィールドに追加すると、このデータカラムからの1つのエントリーがレンダリングされたクロステーブルの1つのカラムに対応することになります。
列フィールドにデータソースフィールドからデータカラムを追加します。例えば、CategoryIDのデータカラムをクロステーブルの列フィールドに追加すると、このデータカラムからの1つのエントリーがレンダリングされたクロステーブルの1つのカラムに対応することになります。
14.2. データソースのデータ列を  データソース フィールドからクロステーブルの
データソース フィールドからクロステーブルの  行 フィールドに追加します。例えば、ProductNameデータカラムをクロステーブルの行フィールドに追加すると、このデータカラムの1エントリがレンダリングされたクロステーブルの1行に対応し、このデータカラムのエントリ数はクロステーブルの行数と等しくなります。
行 フィールドに追加します。例えば、ProductNameデータカラムをクロステーブルの行フィールドに追加すると、このデータカラムの1エントリがレンダリングされたクロステーブルの1行に対応し、このデータカラムのエントリ数はクロステーブルの行数と等しくなります。
14.3. クロステーブルの サマリーフィールドに
サマリーフィールドに データソースフィールドからデータカラムを追加します。例えば、UnitInStockデータ列をクロステーブルの概要フィールドに追加すると、このデータ列のエントリはクロステーブルのサマリーエントリとなる。
データソースフィールドからデータカラムを追加します。例えば、UnitInStockデータ列をクロステーブルの概要フィールドに追加すると、このデータ列のエントリはクロステーブルのサマリーエントリとなる。
15. OK ボタンを押すと、変更が保存され、クロステーブルのあるレポートテンプレートに 戻ります。

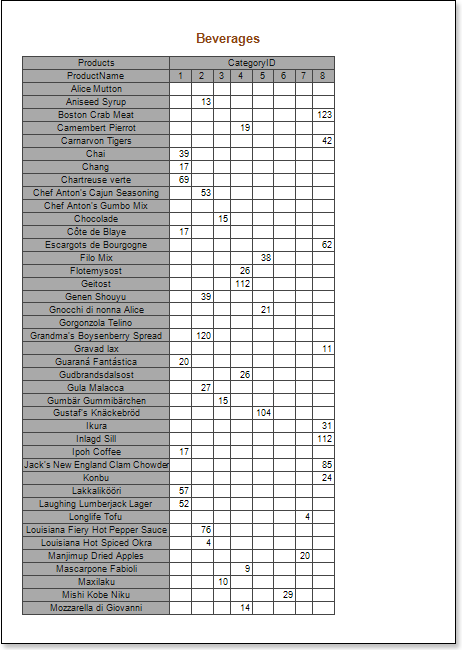
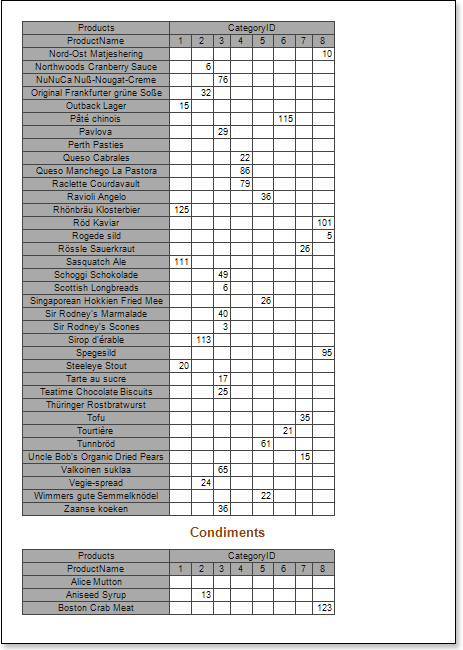
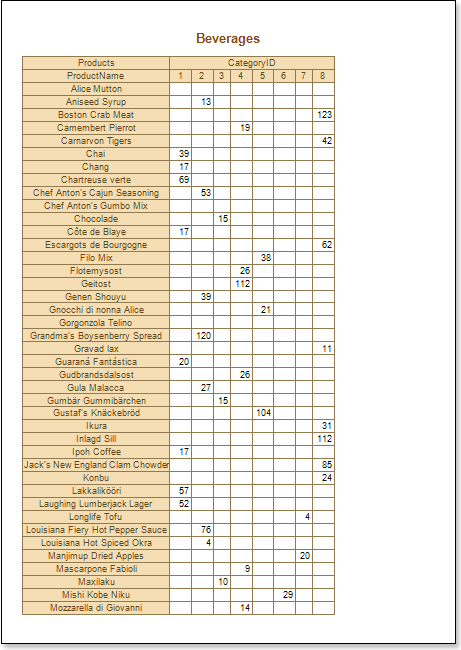
16. レポートをレンダリングします。 プレビューボタンをクリックするか、 メニュー項目のプレビューを選択してビューアを呼び出します 。 下図はクロステーブルのレポートの例です。


17. レポートテンプレートに戻る。
18. 必要に応じて、データバンドのテキストコンポーネントを編集します。
18.1.テキストコンポーネントの背景色を変更します。
18.2.スタイル、色、テキストの種類を変更します。
19. レポートテンプレート内のセルを編集する
19.1.フォントの設定を変更する:タイプ、スタイル、サイズ。
19.2.セルの背景色を変更する
19.3. テキストを折り返す場合は、ワードラップ プロパティを trueに設定します。
19.4. 必要であれば、ボーダーを設定 します。
19.5.ボーダーカラーを変更します。
19.6.セルの背景色を変更する、など

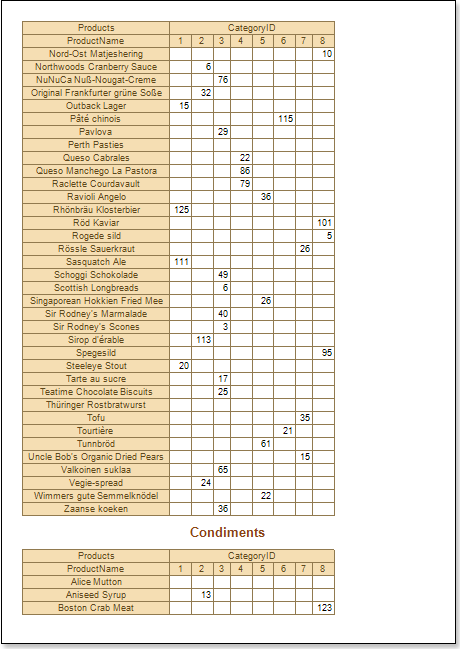
20. レポートをレンダリングします。 「プレビュー」ボタンをクリックするか、 「 プレビュー」 メニュー項目をクリックしてビューアーを呼び出します。 下の図は、レポートテンプレートのセルを編集した後のクロステーブルレポートの例です。


スタイルの追加
1.レポートテンプレートに戻る。
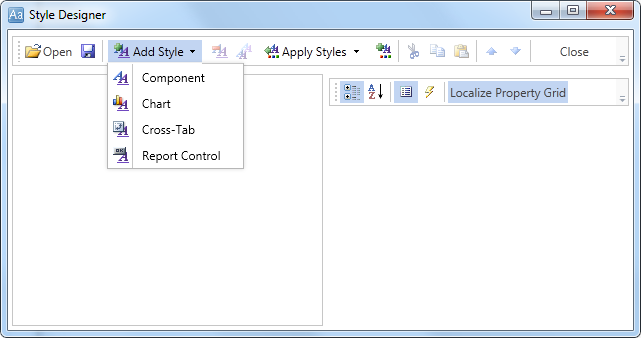
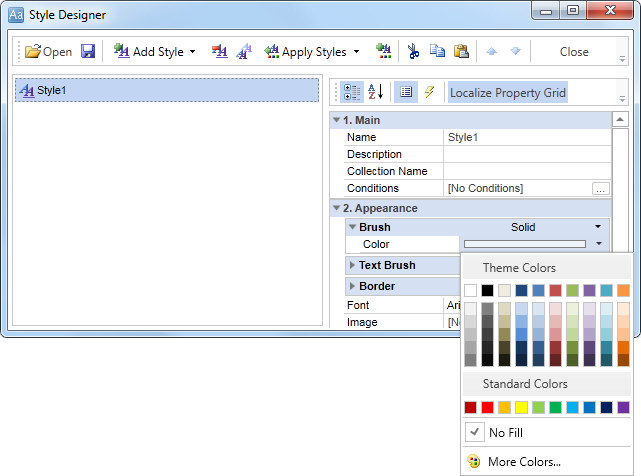
2. スタイルデザイナーを呼び出す 。

[スタイルの追加]ボタンをクリックして、スタイルの作成を開始します。ドロップダウンリストから「クロスタブ」を選択します。新しいスタイルを「クロスタブのスタイル」と呼びます。カスタム スタイルを作成するには、カラー プロパティを変更する必要があります。(このプロパティの値は、カラースキームです)

スタイルが作成されたら、[閉じる] ボタンを 押します。 クロステーブルのエディタにある [スタイル選択]ボタンの 値のリストに、 カスタムスタイルが表示 されます。 今回の場合、「クロスタブ用スタイル」です。この値を選択します。
3. レポートをレンダリングします。 「プレビュー」ボタンをクリックするか、 「 プレビュー」 メニュー項目を選択して「ビューア 」を呼び出します。 これで、レンダリングされたレポートの結果を見ることができます。