このステップバイステップの説明をよりよく理解するために 、ビデオファイルをご覧ください。
チャートコンポーネントがレポートのページ上に配置されているとすると、レポートの場合、このコンポーネントは ページアイテムとしてレンダリングされます。チャート コンポーネントが データバンドに配置されている場合、レポートをレンダリングすると、このコンポーネントはデータバンドの一部としてレンダリングされます。 データバンドに配置された チャートコンポーネントはデータバンドの一部としてレンダリングされ、データバンドが出力される回数だけ印刷されるため、データバンドに配置されたチャートコンポーネントは、データバンドの一部として印刷されます。 以下、データバンドにチャートを配置したレポートをデザインする例を説明します。 この例では、 データバンド 内のデータソースの詳細データをチャートでグラフィカルに表示します。 以下の手順で、データバンドにチャートを表示したレポートをレンダリングします。
1.デザイナーを実行します。
2.データを接続します。
2.1. 新しい接続を作成 します。
2.2. 新しいデータソースを作成 します。
3. データソース間のリレーションを作成します。この場合 、 親データソースは Categories データソースで、子データソースは Products データソースです。
4.4 .データバンドをレポートテンプレートページに配置 します。

5. データバンドを編集 します。
5.1. データバンドを 高さで揃える 。
5.2.バンドプロパティの値を変更します。例えば 、データバンドを壊したい場合は、改行可 プロパティを trueに設定します。
5.3. データバンドの背景を変更します。
5.4. データ バンドの ボーダーを有効にします。(必要な場合)
5.5.ボーダーカラーを変更します。
6. データソース プロパティを使用して、データバンドのデータソースを定義します。

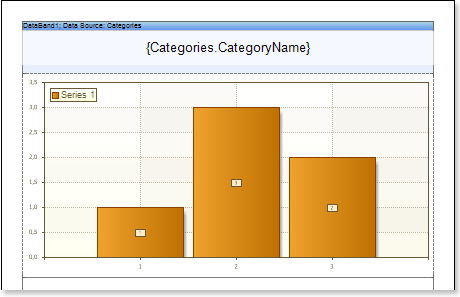
7. 下図のように、データバンドにチャート コンポーネントを配置します。

8. チャート コンポーネントを編集 します。
8.1.幅で整列させる。
8.2. チャート コンポーネントの プロパティを変更 します。例えば 、高さ拡張可 プロパティを trueに設定し、Chartコンポーネントを高さ方向に成長させる必要がある場合。
8.3. チャート コンポーネントのボーダーを設定 します。
8.4.ボーダーカラーを変更します。
8.5.チャートエリアを編集します。 例えば、チャートエリアの色を変更する必要がある場合は、Area.Brush.Color プロパティを変更 します。

9. チャートのタイプ プロパティを使って 、チャートの種類を変更 します。例えば、 「 クラスター化されたカラム」に設定します。
10. データソースプロパティを使用して、Chart コンポーネントの データソースを定義します。

11. チャート コンポーネントのデータリレーション プロパティを使用して、データソース間の関係を定義します。

12. シリーズを追加します。 グラフをダブル クリックするなどして、シリーズエディタを呼び出します。
13. チャートシリーズを設定します。
13.1. シリーズの 値と項のデータを取得 します。 系列のデータを取得するには、辞書から列データを設定する方法、式を指定する方法、系列の値をリストとして','区切りで手動で指定する方法の3つがあります。 例えば 、シリーズを作成し、辞書から列を指定します。 引数にはProducts.ProductNameを 、 値にはProducts.UnitPriceを 定義します。
13.2.シリーズのプロパティの値を変更します。 例えば、ゼロ値を非表示にする必要がある場合は、[ゼロ表示] プロパティを falseに設定します。
13.3. シリーズ・ラベルの有効化または無効化。
13.4.行のヘッダーの編集: 整列、スタイル、フォント、値の種類の変更など。
13.5.以下のプロパティの値を設定することにより、系列のデザインを変更することができます。 ボーダーカラー、 ブラシ、 シャドウの表示。
下図は、チャートを含むレポートテンプレートの例です。

14. 凡例を編集する 。
14.1. 凡例の可視性を有効または無効に する。 これは、Legend.Visible プロパティの 値をそれぞれtrue または falseに設定することで 行えます。
14.2.凡例を水平方向と垂直方向に整列させる。
14.3.凡例のデザインを変更する、など。
下図は、チャートに凡例が表示されたレポートテンプレートの例です。

15. チャートのスタイルを変更する、チャートの外観を完全に変更します。
15.1. スタイル プロパティを変更します。 ここで、プロパティの値は、チャートのスタイルです。
15.2. AllowApplyStyleをtrueに設定 する。 AllowApplyStyle プロパティを falseに設定すると 、レポートジェネレータは、レンダリング時に、系列の外観の値を考慮するようになります。
下図は、スタイルを変更したチャートのレポートテンプレートの例です。

16. DataBandに式を持つテキストコンポーネントを入れる。ここで、式はデータフィールドへの参照である。例えば、式を持つテキストコンポーネントを置く。 {Categories.CategoryName}とします。
17. テキストと テキストボックスの コンポーネントを編集 します。
17.1.テ キストコンポーネントをデータバンドにドラッグ&ドロップ します。
17.2.テキストフォントのパラメータ(サイズ、タイプ、色)を変更します。
17.3.17.3. テキストコンポーネントの幅と高さを揃える。
17.4.テキストコンポーネントの背景を変更します。
17.5.テキストコンポーネント内のテキストを整列させる
17.6.テキストコンポーネントのプロパティの値を変更します。例えば 、テキストを折り返す必要がある場合は、ワードラップ プロパティを trueに設定します。
17.7.必要に応じて、テキストコンポーネントのボーダーを有効に します。
17.8.ボーダーカラーを変更します。

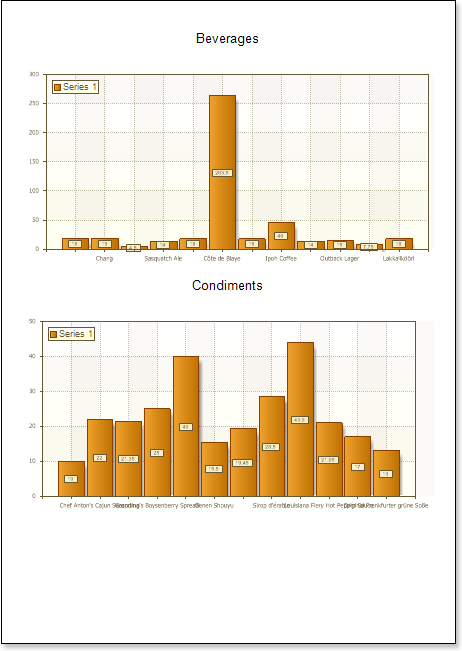
18. [プレビュー]ボタンをクリック するか 、[ プレビュー] メニュー項目を クリックしてビューアーを 起動 します。下図は 、データバンドにチャートを表示したレポートのサンプルです。


スタイルの追加
1.レポートテンプレートに戻ります。
2.スタイル デザイナーを呼び出します 。
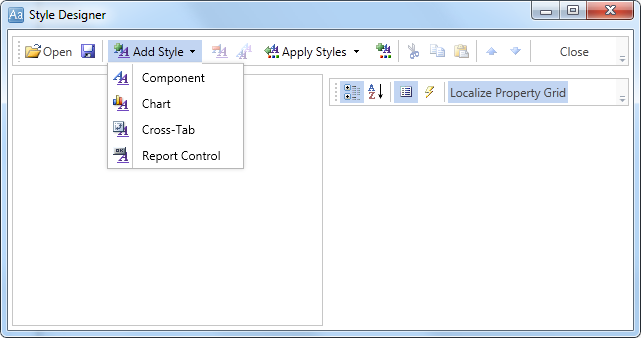
下の図は 、スタイルデザイナーを表示しています。

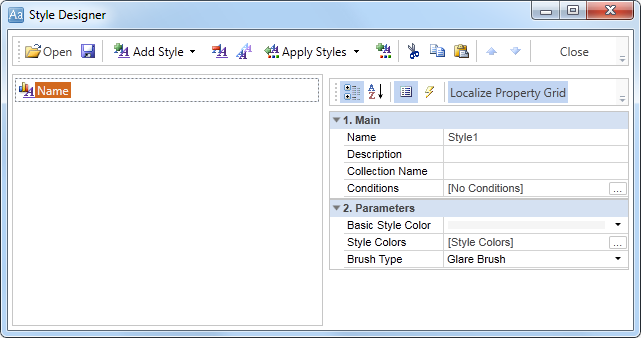
[スタイルの追加]ボタンをクリックして 、スタイルの作成を開始 します。ドロップダウンリストから[チャート]を 選択 します 。 プロパティの [基本カラースタイル]、 [ブラシの種類] 、[ スタイルカラー]グループを 使用してスタイルを設定 します。

[閉じる]をクリックします。 チャートコンポーネントの スタイル プロパティの値のリストには、 カスタムスタイルが表示されます。 この例では、値は「チャートのスタイル」です。この値を選択します。
3. 「プレビュー」ボタンをクリック するか 、「 プレビュー」 メニュー項目をクリックして、ビューアーを起動します。下図は、チャートにスタイルを適用したレポートのサンプルです。

