このステップバイステップの説明をよりよく理解するために 、ビデオファイルをご覧ください。
DataBandで列を持つレポートを作成するには、次の手順を実行します。
1.デザイナーを実行します。
2.データを接続します。
2.1. 新しい接続を作成 します。
2.2. 新しいデータソースを作成 します。
3. レポートテンプレートのページにDataBandを配置 します。

4.データバンドのデータソースを データソース プロパティなどを使って定義します。

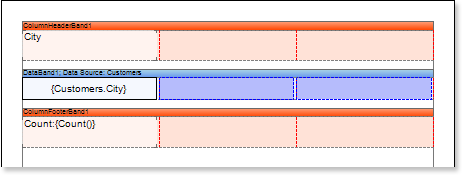
5.列のオプション(列数、列幅、列の隙間)を設定します。 例えば、列数を 3、ギャップを0に設定すると、列幅は自動的に作成 されます。下の図は 、データバンドに配置された2列のレポート テンプレートのサンプルです。

6.データバンドに式を持つテキストコンポーネントを配置 します。ここで、式はデータフィールドへの参照です。 例えば、{Customers.City}という式を持つテキストコンポーネントを1 つ置く。

7.式やテキストコンポーネントを編集します。
7.1. テキストコンポーネントを DataBandにドラッグ&ドロップする。
7.2.テキストフォントのパラメータを変更:サイズ、タイプ、カラー。
7.3.テキストコンポーネントの幅と高さを調整します。
7.4.テキストコンポーネントの背景を変更します。
7.5.テキストコンポーネント内のテキストを整列させる。
7.6.テキストコンポーネントのプロパティの値を変更します。 例えば、テキストを折り返す必要がある場合は、ワードラップ プロパティを trueに設定します。
7.7. 必要であれば、テキストコンポーネントのボーダーを有効に します。
7.8.ボーダーカラーを変更します。

8.列方向 プロパティを使用して、データ出力の列方向を設定します。このプロパティについては、レポート内部 -> 列のセクションを参照してください。
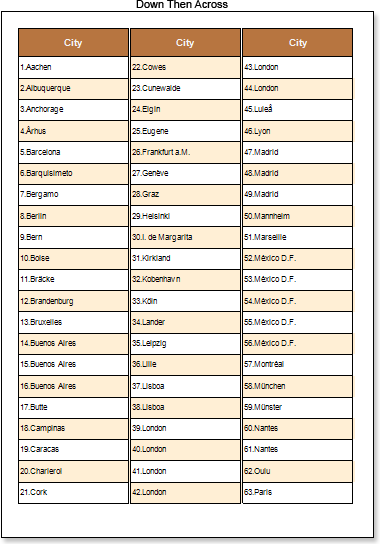
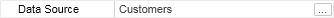
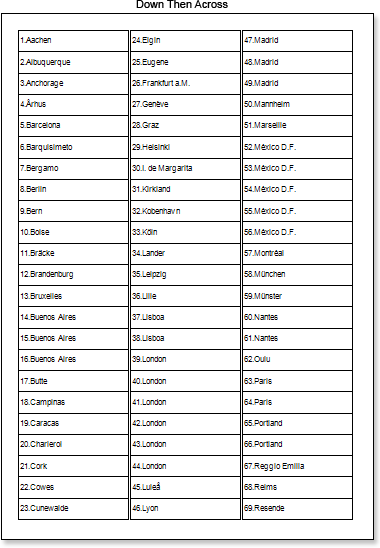
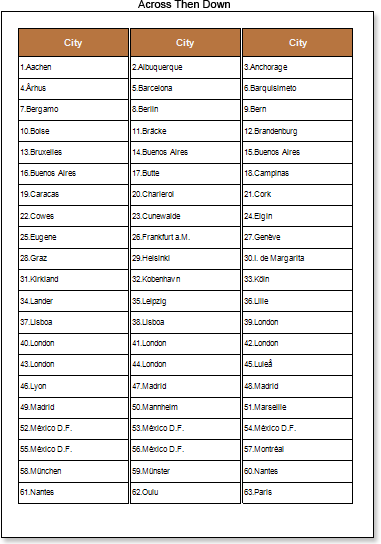
9.プレビューボタンをクリック するか、 プレビュー メニュー項目を クリックして ビューアを起動します。レンダリング後、データフィールドへのすべての参照は、データフォームで指定されたフィールドに変更されます。データは、このレポート用に定義されたデータベースから連続した順序で出力されます。 レンダリングされたレポート内の データバンドのコピー数は、 データベース内のデータ行の 数と同じになります。 下の図は 、列方向 プロパティの異なる値を使用してレンダリングされた列を持つレポートのサンプルです。


10. レポートテンプレートに戻る。
11.必 要に応じて、 カラムヘッダーバンドや カラムフッターバンドなど、他のバンドをレポートテンプレートに追加してください。

12. これらのバンドを編集します。
12.1.高さで整列させる。
12.2.必要であれば、プロパティの値を変更します。
12.3.バンドの背景を変更します。
12.4. 必要に応じて、ボーダーを有効に します。
12.5.ボーダーカラーを設定します。
13.13. これらのバンドに、式を持つテキストコンポーネントを配置します。 カラムヘッダーバンドのテキストコンポーネントの式 は列名、 カラムフッターバンドのテキストコンポーネントの式はデータフッターである。

14. テキスト と テキストボックス コンポーネントの編集。
14.1.テキストコンポーネントを カラムヘッダーバンドと カラムフッターバンドにドラッグ&ドロップします。
14.2.テキストフォントのパラメータを変更:サイズ、タイプ、カラー。
14.3.テキストコンポーネントを幅と高さで整列させる。
14.4.テキストコンポーネントの背景を変更します。
14.5.テキストコンポーネント内のテキストを整列させる。
14.6.テキストコンポーネントのプロパティの値を変更します。例えば 、テキストを折り返す必要がある場合は、ワードラップ プロパティを trueに設定します。
14.7. 必要であれば、テキストコンポーネントのボーダーを有効に します。
14.8.ボーダーの色を変更します。

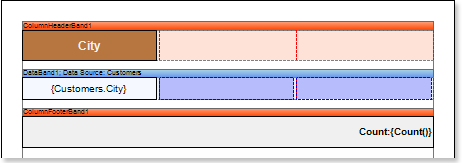
15. [プレビュー] ボタンを クリック するか、 [プレビュー] メニューを クリックしてビューアーを起動します。レンダリング後、データフィールドへのすべての参照は、データフォームで指定されたフィールドに変更されます。データは、このレポート用に定義されたデータベースから連続した順序で出力されます。 レンダリングされたレポート内のデータバンドのコピー数は 、 データベース内のデータ行の数と同じになります。 下の図は、カラムヘッダーを持つレポートのサンプルです。


スタイルの追加
1.レポートテンプレートに戻ります。
2.データバンドを選択 します。
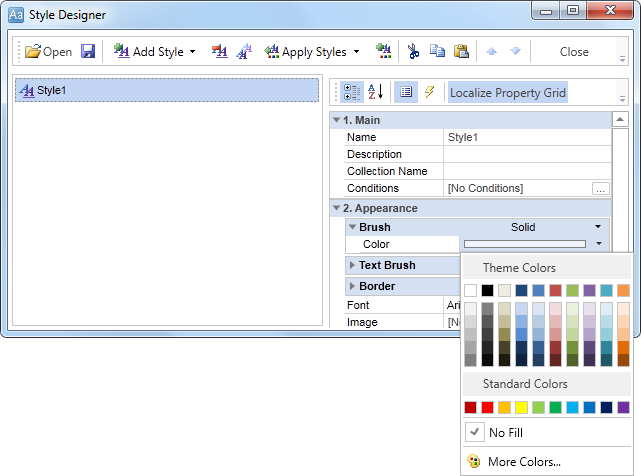
3.偶数スタイル および 奇数スタイル プロパティの値を変更します。これらのプロパティの値が設定 されていない場合は、 これらのプロパティの値のリストで [スタイルの編集]を選択し 、スタイル デザイナーを使用して新しいスタイルを作成します。下図は、スタイルデザイナーの画面です。

[スタイルの追加]ボタンをクリックして 、スタイルの作成を開始 します。ドロップダウンリストから[コンポーネント]を 選択 します 。 行の背景色を変更するには 、Brush.Color プロパティを 設定 します。 下の図は 、スタイルデザイナーの サンプルで、 Brush.Color プロパティの 値のリストを示しています。

[閉じる]をクリック します。 次に、偶数スタイルと 奇数スタイルの プロパティのリストで新しい値(奇数と偶数の行のリストのスタイル)を指定します。
4. レポートを表示するには 、「プレビュー」ボタンをクリックするか 、「 プレビュー」 メニュー項目をクリックしてビューアを起動 します。下の図は、ページ上の列と行の代替色を持つレンダリングレポートのサンプルです。