このステップバイステップの説明をよりよく理解するために 、ビデオファイルをご覧ください。
チャート付きレポートを作成するには、以下の手順を実行します。
1.デザイナーを実行します。
2.データを接続します。
2.1. 新しい接続を作成 します。
2.2. 新しいデータソースを作成 する。
3. 下の図のように、チャート コンポーネントをページ上に配置します。

4. チャート コンポーネントを編集 します。
4.1.幅を整列させる。
4.2. チャート コンポーネントの プロパティを変更 します。例えば 、高さ拡張 プロパティを trueに設定し、チャートコンポーネントを高さ方向に成長させる必要がある場合。
4.3. 必要に応じて 、チャート コンポーネントにボーダーを設定します。
4.4. ボーダーカラーを変更します。
4.5. チャートエリアを編集します。 例えば、チャートエリアの色を変更する必要がある場合は、Area.Brush.Color プロパティを変更します。
5. チャートタイプ プロパティを使って 、チャートの種類を変更 します。例えば、 「クラスター化されたカラム」に設定します。
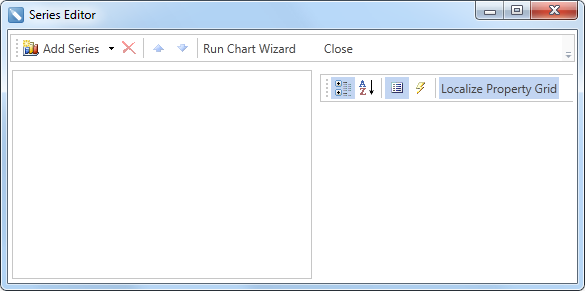
6. シリーズを追加します。 例えば、チャートをダブルクリックして、シリーズエディターを呼び出します 。

シリーズを追加 するには シリーズ追加ボタンをクリック し、メニューからシリーズの種類を選択 します。 下図は 、シリーズ追加 ボタンの メニューです。

数値の種類はチャートの種類と一致させる必要があることに注意する必要があります。 もし、 クラスタードコラムチャートタイプであれば、系列は クラスタードコラムタイプで なければ なりません。
7.7. チャートの系列を設定します。
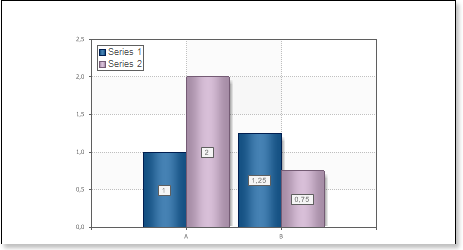
7.1.7 .1. シリーズの値と項のデータを 取得します。 系列のデータを取得するには、辞書から列データを設定する方法、式を指定する方法、系列の値をリストとして','区切り文字を通して手動で指定する方法の3つがある。 例えば 、2つの行を作成し、これらの系列の値をリストとして「;」区切りで手動で定義します。引数 系列1 - A; Bについては、値 - 1; 1.25; 引数 系列2 - A; Bについては、値 - 2, 0.75.
7.2.系列のプロパティの値を変更します。 例えば、ゼロ値を隠す必要がある場合は、[ゼロを表示] プロパティを falseに設定します。
7.3. シリーズ・ラベルの有効化または無効 化。
7.4.行のヘッダーの編集:整列、スタイル、フォント、値の種類の変更など。
7.5.以下のプロパティの値を設定することにより、系列のデザインを変更します。 ボーダーカラー、 ブラシ、 シャドウの表示。
下の図は、グラフを含むレポートテンプレートの例です。

8. 凡例を編集 する。
8.1. 凡例の表示を有効または無効に する。 これは、Legend.Visible プロパティの 値をそれぞれtrue または falseに設定することで 行えます。
8.2. 凡例を水平方向と垂直方向に整列させる。
8.3. 凡例のデザインを変更する、など。
下図は、チャートに凡例が表示されたレポートテンプレートの例です。

9. チャートのスタイルを変更し、チャートの外観を完全に変更します。
9.1. スタイル プロパティを変更 します。 ここで、プロパティの値は、チャートのスタイルです。
9.2. AllowApplyStyleをtrueに設定 する。 AllowApplyStyle プロパティを falseに設定すると 、レポートジェネレータは、レンダリング時に、系列の外観の値を考慮するようになります。
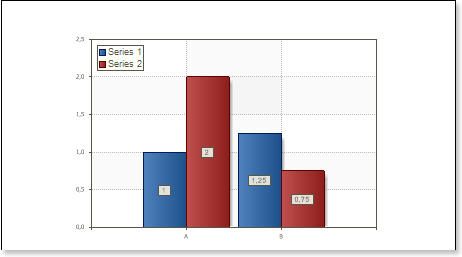
下図は、スタイルを変更したチャートのレポートテンプレートの例です。

10. [プレビュー]ボタンをクリック するか 、[ プレビュー] メニュー項目をクリックしてビューアーを 起動 します。下の画像は、チャートを使ったレポートのサンプルです。

スタイルの追加
1.レポートテンプレートに戻ります。
2.スタイル デザイナーを呼び出します 。
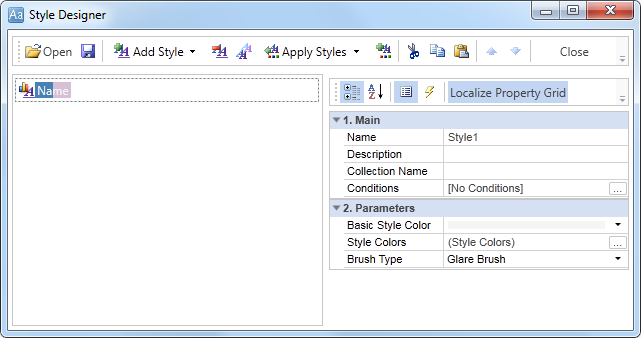
下の図は 、スタイルデザイナーを表示しています。

[スタイルの追加]ボタンをクリックして 、スタイルの作成を開始 します。ドロップダウンリストから[チャート]を 選択 します 。 プロパティの [基本カラースタイル]、 [ブラシの種類] 、[ スタイルカラー]グループを 使用してスタイルを設定 します。

[閉じる]をクリック します。 チャートコンポーネントの スタイル プロパティの 値のリスト には、 カスタムスタイルが表示 されます。 この例 では、値は「チャートのスタイル」です。この値を選択します。
3.「プレビュー」ボタンをクリック するか 、「 プレビュー」 メニュー項目をクリックして「ビューア」を起動します。下図は、チャートにスタイルを適用したレポートのサンプルです。