ドリルダウンレポートは、ブロックタイトルをクリックすることで、ブロックの内容を折りたたんだり展開したりできるインタラクティブなレポートです。プレビューウィンドウでダイナミックな折りたたみ機能を持つレポートを作成するには、以下の手順に従います。
1. デザイナーを実行します。
2. データを接続します。
2.1. 新しい接続を作成する。
2.2. 新しいデータソースを作成する。
3. レポートをデザインするか、すでに作成されたレポートを読み込む。例えば、「グループ化されたレポート」で確認したグループレポートを例にとってみましょう。下図は、グループを使ったレポートのテンプレートです。

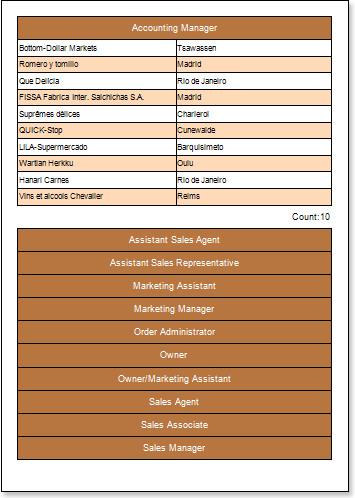
4. 「プレビュー」ボタンをクリックするか 、「プレビュー」 メニュー項目をクリックしてビューアを起動します。レポートのレンダリング後、データフィールドへのすべての参照は、指定されたフィールドからのデータで変更されます。

5. レポートテンプレートに戻る。
6. グループヘッダーバンドを選択します。
7. Interaction.Collapsing Enabled プロパティを trueに設定します。
8. Interaction.Collapsedプロパティの値を変更します。この例では、Interaction.Collapsedプロパティを{GroupLine!=1}。これで、レポートをレンダリングするときに、最初のグループを除くすべてのグループが折りたたまれるようになります。
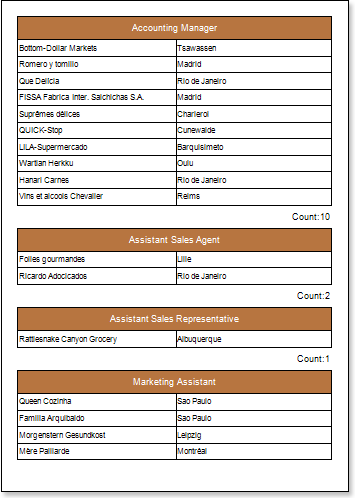
9. プレビューボタンをクリックするか、 プレビュー メニュー項目をクリックして 、ビューアを起動します。レポートのレンダリング後、データフィールドへのすべての参照は、指定されたフィールドからのデータで変更されます。

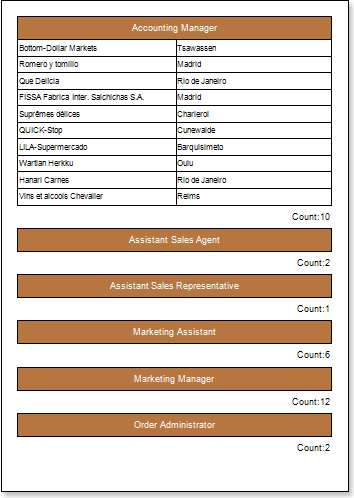
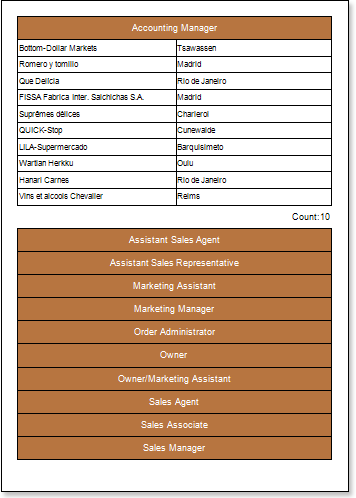
グループを展開または折りたたむには、レンダリングレポートのグループヘッダーバンドをクリックします。グループをグループサマリーと一緒に折りたたむ必要がある場合は、Interaction.CollapseGroupFooterプロパティをtrueに設定します。下図は、折りたたまれたレポートがレンダリングされたレポート・ページです。

スタイルの追加
1.レポートテンプレートに戻ります。
2.データバンドを選択 します。
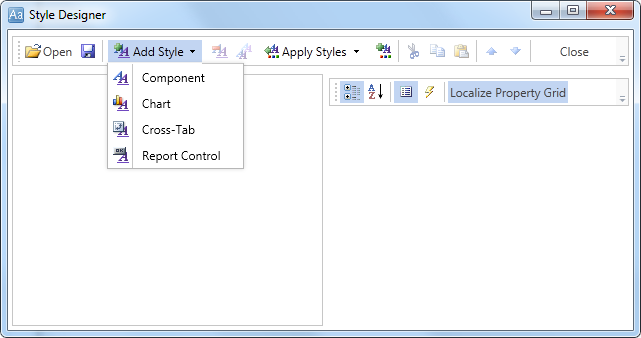
3.偶数スタイルおよび奇数スタイルプロパティの値を変更します。これらのプロパティの値が設定されていない場合は、これらのプロパティの値のリストで[スタイルの編集]を選択し 、スタイルデザイナーを使用して、新しいスタイルを作成します。下図は、スタイルデザイナーの画面です。

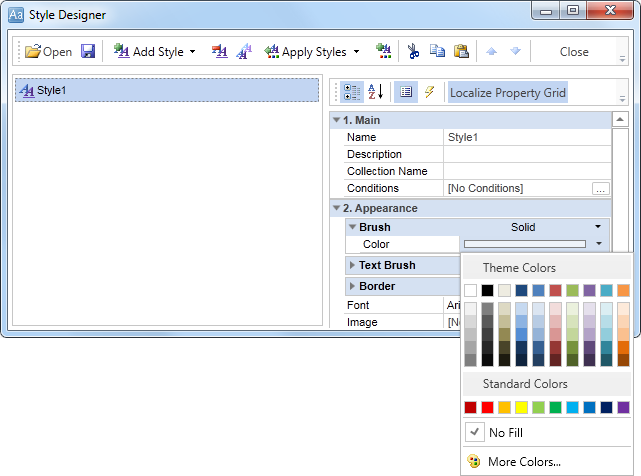
[スタイルの追加]ボタンをクリックして、スタイルの作成を開始します。ドロップダウンリストから[コンポーネント]を選択します。行の背景色を変更するには、Brush.Colorプロパティを設定します。 下の図は、スタイルデザイナーのサンプルで、 Brush.Color プロパティの値のリストを示しています。

[閉じる]をクリック します。 そこで、偶数スタイルと奇数スタイルのプロパティ(奇数列と偶数列のリストのスタイル)のリストに新しい値が表示されます。
4. レポートをレンダリングするには 、プレビューボタンをクリックするか 、 プレビューメニュー項目をクリックしてビューアーを起動します。