このステップバイステップの説明を理解するために 、ビデオファイル1 と ビデオファイル2をご覧ください。
クロスプリミティブには、以下のものがあります。 縦線、 長方形 、 丸みを帯びた長方形があります。クロスプリミティブの始点と終点は、レポートの異なる構成要素に配置することができます。クロスプリミティブを使用してレポートをデザインするには、以下の手順に従います。
1. デザイナーを起動します。
2.2. データを接続します。
2.1. 新しい接続を作成する。
2.2. 新しいデータソースを作成する。
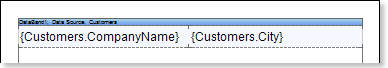
3. レポートを作成するか、以前に保存したものをロードします。この例では、 シンプルリストレポートの 記事で説明されているシンプルリストレポートを使用します。

4. レポートテンプレートにグループヘッダーバンドとグループフッターバンドを追加します。グループヘッダーバンドは、適用されるデータバンドの上に配置されます。グループフッターバンドは、データバンドの下に配置する必要があります。そして、グループヘッダーバンドと関連付けられるのは、まさにデータバンドとなります。各グループフッターバンドは、あるグループヘッダーバンドを参照する。 グループフッターバンドは、グループヘッダーバンドがないと出力されない。

5. グループヘッダーバンドと グループフッターバンドを編集 する。
5.1. 高さで揃える。
5.2. 必要なプロパティの値を変更します。
例えば、グループヘッダーバンドをグループと一緒にしたい場合は、グループヘッダーバンドのグループヘッダをまとめるプロパティをtrueに設定します。また、グループフッターバンドのグループフッターをまとめるプロパティは、このバンドがグループと一緒に保持されるようにしたい場合は、trueに設定 します。
5.3. グループヘッダーバンドの背景 色を設定する。
5.4. 必要に応じて、データバンドのボーダーを設定する。
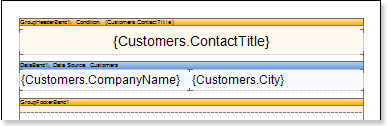
6. グループヘッダーバンドのコンディションプロパティを使用して、レポート内のデータグループ化の条件を設定する。グループ化の条件は、式を指定するか、データソースから列を選択することで設定することができます。この例では、グループ化条件の{Customers.ContactTitle}という式をグループ化条件に指定しているので、レポートをレンダリングすると、企業のリストが ContactTitle カラムのデータでグループ化されます。
7. グループヘッダーバンドに、 以下の式を持つテキストコンポーネントを配置します。{Customers.ContactTitle}と記述します。これにより、レポートをレンダリングする際に、グループヘッダーとして、ContactTitle データカラムの項目が出力されるようになります。グループフッターバンドに、以下の式でテキストコンポーネントを配置します。{Count ()}と記述します。 {Count()} 関数は、各グループのエントリ数をカウントします。

8. 式、テキストコンポーネントの編集
8.1.テキストコンポーネントを グループヘッダーバンドとグループフッターバンドにドラッグ&ドロップする。
8.2.フォント設定(サイズ、スタイル、色)を行う。
8.3.テキストコンポーネントを高さと幅で整列させる。
8.4.テキストコンポーネントの背景色を設定します。
8.5.テキスト部品に式を設定します。
8.6.必要なプロパティの値を設定します。
8.7.テキストコンポーネントの ボーダーを設定します。(必要な 場合)
8.8.ボーダーカラーを設定します。

9. 「プレビュー」ボタンをクリックするか 、「プレビュー」 メニュー項目をクリックしてビューアーを起動します。レポートのレンダリング後、データフィールドへのすべての参照は、指定されたフィールドからのデータで変更されます。

10.レポートテンプレートに戻る。
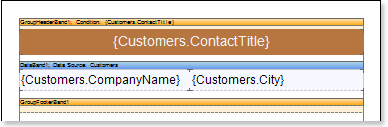
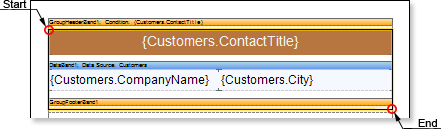
11.レポートテンプレートに矩形のクロスプリミティブを 追加します。矩形の始点は グループヘッダーバンドに、終点はグループフッターバンドに配置されます。

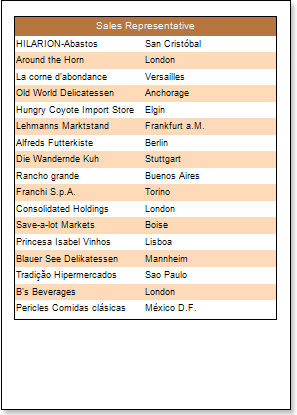
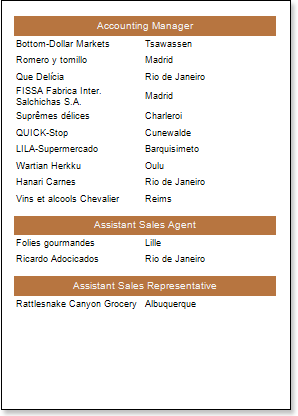
12. 「プレビュー」ボタンをクリックするか、「プレビュー」 メニュー項目をクリックしてビューアーを起動します。レポートのレンダリング後、データフィールドへのすべての参照は、指定されたフィールドからのデータで変更されます。下図は、グループ化され、レンダリングされたレポートページとレクタングルクロスプリミティブを示したものです。

スタイルの追加
1.レポートテンプレートに戻ります。
2.データバンドを選択 します。
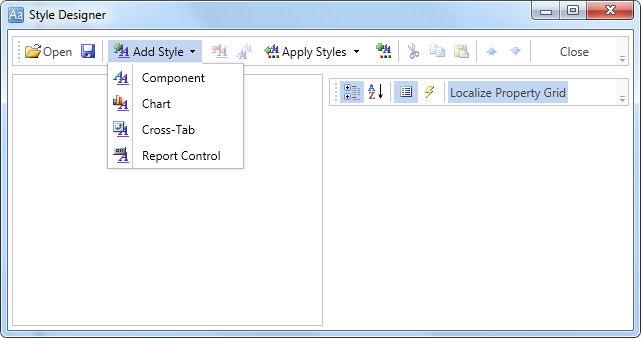
3.偶数スタイルおよび奇数スタイルプロパティの値を変更します。これらのプロパティの値が設定されていない場合は、これらのプロパティの値のリストで[スタイルの編集]を選択し 、スタイルデザイナーを使用して、新しいスタイルを作成します。下図は、スタイルデザイナーの画面です。

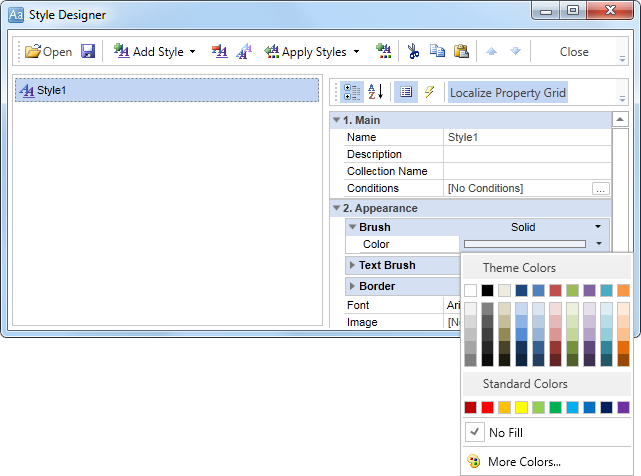
[スタイルの追加]ボタンをクリックして、スタイルの作成を開始 します。ドロップダウンリストから[コンポーネント]を選択 します。 行の背景色を変更するには 、Brush.Color プロパティを設定します。 下の図は、スタイルデザイナーのサンプルで、 Brush.Color プロパティの値のリストを示しています。

[閉じる]をクリックします。 そこで、偶数スタイルと奇数スタイルのプロパティ(奇数列と偶数列のリストのスタイル)のリストに新しい値が表示されます。
4. レポートをレンダリングするには、プレビューボタンをクリックするか 、 プレビューメニュー項目をクリックしてビューアーを起動します。