この手順については 、ビデオファイルをご覧いただくと、より理解が深まります。
例えば、表紙を含むレポートをデザインしたい場合、レポートテンプレートは、表紙ページとデータのあるページの最低2ページで構成されます。テンプレートで複数のページを持つレポートを作成するには、以下の手順があります。
Creating a cover page
1.デザイナーを実行します。
2.データを接続します。
2.1. 新しい接続を作成する。
2.2. 新しいデータソースを作成する。
3.レポートページに画像コンポーネントを配置します。
4.画像コンポーネントを編集します。
4.1. 画像コンポーネントを レポートページの必要な場所にドラッグします。
4.2. 画像コンポーネントを 高さと幅で整列させる。
4.3. 画像コンポーネントの背景色を設定します。
4.4. 画像コンポーネント内の画像を整列させる。
4.5. 画像コンポーネントのプロパティを設定します。 例えば、このコンポーネントを印刷する場合は、印刷プロパティを trueに 設定します。
4.6. 必要であれば、コンポーネントの境界線を設定します。
4.7. ボーダーカラーを設定します。

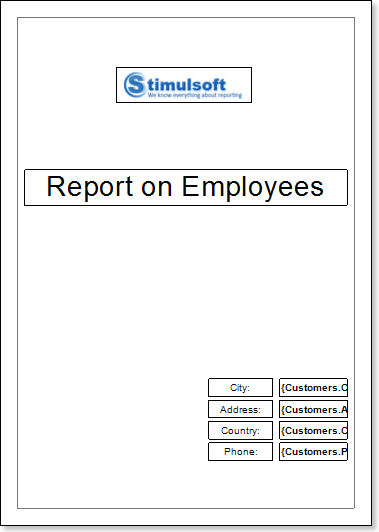
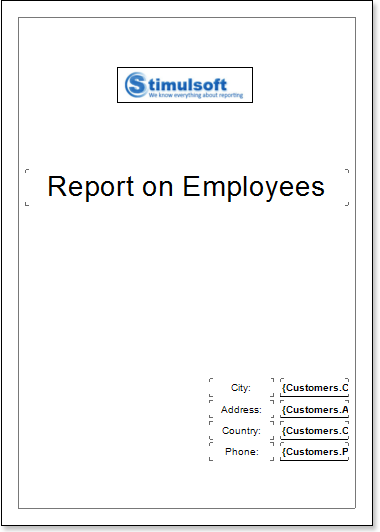
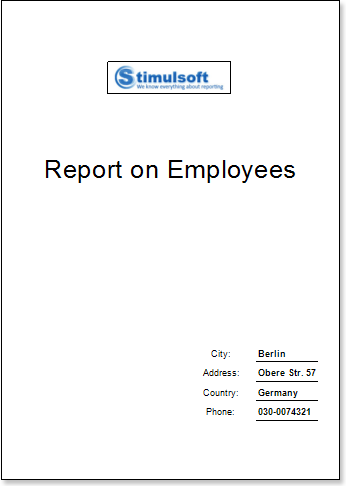
5.レポートページには、テキストコンポーネントを配置する必要があります。このページには9つのテキストコンポーネントを配置しました。 テキストボックス 1には 、レポートのタイトル である「社員に関するレポート」テキストが 入ります。テキストボックス2~5には 住所録 の名前が入り、テキストボックス6~9 にはソースデータへの参照が入ります。
6.テキストとテキストコンポーネントを編集します。
6.1.テキストコンポーネントをバンドにドラッグ&ドロップします。
6.2.フォントオプションの変更:サイズ、タイプ、色。
6.3.テキストコンポーネントを高さと幅で整列させる。
6.4.テキストコンポーネントの背景を変更します。
6.5.テキストコンポーネントのテキストを整列させる。
6.6.必要に応じてテキストコンポーネントプロパティの値を変更します。
6.7.テ キスト コンポーネントのボーダーを有効に する(必要な場合)。
6.8.ボーダーカラーを設定します。

7.[プレビュー] ボタンをクリックするか 、[ プレビュー] メニュー項目をクリックしてビューアを起動します。

8.レポートテンプレートに戻ります。
9.すべてのコンポーネントのボーダーを無効に します。テキストボックス6-9の 下部のボーダーのみを有効にします。下図は、修正したレポートテンプレートを提出したものです。

10. レポートテンプレートに2ページ目を作成し、編集を開始します。
データ付きページの作成
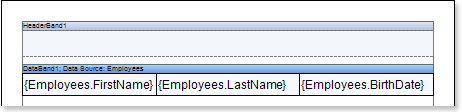
1. レポートテンプレートにデータバンドのページを配置します。

2.データバンドを編集 します。
2.1. データバンドを 高さで揃える 。
2.2. バンドプロパティの値を変更します。例えば 、データバンドを壊したい場合は、改行可 プロパティを trueに設定します。
2.3. データバンドの背景を変更します。
2.4. データバンドのボーダーを有効にします。(必要な場合)
2.5. ボーダーカラーを変更します。
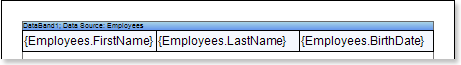
3.データバンドのデータソース プロパティでデータソースを指定します。

4.データバンドに式を持つテキストコンポーネントを配置する。ここで、式はデータフィールドへの参照です。例えば、次の式を持つ2つのテキストコンポーネントを配置します。{Employees.FirstName}、{Employees.LastName} 、 {Employees.BirthDate}
5. テキストとテキストボックスコンポーネントを編集します。
5.1.テキストコンポーネントをデータバンドにドラッグ&ドロップします。
5.2.テキストフォントのパラメータを変更:サイズ、タイプ、カラー。
5.3.幅と高さでテキストコンポーネントを整列させる。
5.4.テキストコンポーネントの背景を変更します。
5.5.テキストコンポーネント内のテキストを整列させる。
5.6.テキストコンポーネントのプロパティの値を変更します。 例えば、テキストを折り返す必要がある場合は、ワードラップ プロパティを trueに設定します。
5.7.テキストコンポーネントのボーダーを有効にします。 (必要な場合)
5.8.ボーダーの色を変更します。

6.レポートテンプレートに他のバンド、 例えばヘッダーバンドを追加します。
7.このバンドを編集します。
7.1.高さで整列させる。
7.2.必要であれば、プロパティの値を変更します。
7.3.バンドの背景を変更します。
7.4.必要に応じて、ボーダーを有効にする。
7.5.ボーダーカラーを設定します。

8.バンド内に式を持つテキストコンポーネントを配置します。テキストコンポーネントの式は ヘッダーバンドのヘッダとなる。
9.テキストとテキストコンポーネントを編集します。
9.1.テキストコンポーネントをバンドにドラッグ&ドロップします。
9.2.フォントオプションの変更:サイズ、タイプ、カラー。
9.3.テキストコンポーネントを高さと幅で整列させる。
9.4.テキストコンポーネントの背景を変更します。
9.5.テキストコンポーネントのテキストを整列させる
9.6.テキストコンポーネントプロパティの値を変更します。(必要な場合)
9.7.テキスト コンポーネントのボーダーを有効にします。(必要な場合)
9.8.ボーダーカラーを設定します。

10. [プレビュー] ボタンをクリックするか、 [ プレビュー] メニューをクリックしてビューアーを起動します。レンダリング後、データフィールドへのすべての参照は、データフォームで指定されたフィールドに変更されます。データは、このレポート用に定義されたデータベースから連続した順序で出力されます。 レンダリングされたレポート内のデータバンドのコピー数は、 データベース内のデータ行の数と同じになります。


スタイルの追加
1.レポートテンプレートに戻ります。
2.データバンドを選択 します。
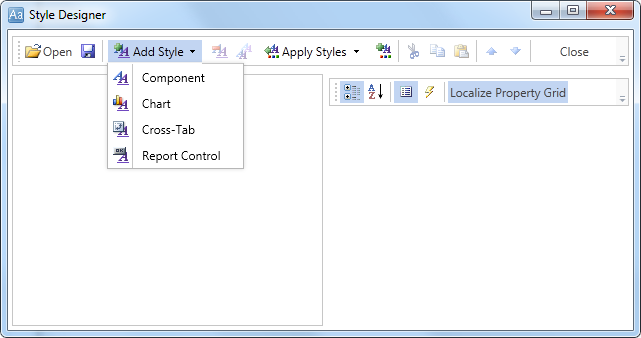
3.偶数スタイル および 奇数スタイルプロパティの値を変更します。これらのプロパティの値が設定されていない場合は、これらのプロパティの値のリストで [スタイルの編集]を選択し 、スタイルデザイナーを使用して、新しいスタイルを作成します。下図は、スタイルデザイナーの画面です。

[スタイルの追加]ボタンをクリックして、スタイルの作成を開始します。ドロップダウンリストから[コンポーネント]を選択します。行の背景色を変更するには、Brush.Color プロパティを設定します。 下の図は、スタイルデザイナーのサンプルで、 Brush.Color プロパティの値のリストを示しています。

[閉じる]をクリックします。 そこで、偶数スタイル と 奇数スタイルのプロパティ(奇数列と偶数列のリストのスタイル)のリストに新しい値が表示されます。
4.レポートを表示するには 、「プレビュー」ボタンをクリックするか 、「プレビュー」メニュー項目をクリックしてビューアを起動します。

