変数は、ダッシュボードパネルの要素に値を渡すために使用され、これらの要素のデータをフィルタリングします。

変数には、以下のものがあります。
 ユーザー選択可能な値では、ユーザーは値を選択または入力し、ダッシュボードパネルの要素のデータはこの値に基づいてフィルタリングされます。
ユーザー選択可能な値では、ユーザーは値を選択または入力し、ダッシュボードパネルの要素のデータはこの値に基づいてフィルタリングされます。
 ユーザー選択なし、ユーザーは値を選択しませんが、ダッシュボード・パネルの要素は変数の値によってフィルタリングされます。
ユーザー選択なし、ユーザーは値を選択しませんが、ダッシュボード・パネルの要素は変数の値によってフィルタリングされます。
変数を使用したダッシュボードを作成するには、以下を行う必要があります。
 データ辞書に変数を作成します。
データ辞書に変数を作成します。
 ダッシュボードを開くか、作成します。
ダッシュボードを開くか、作成します。
 変数を使用して、この項目のフィルタを設定します。
変数を使用して、この項目のフィルタを設定します。
変数を使ったダッシュボードの例
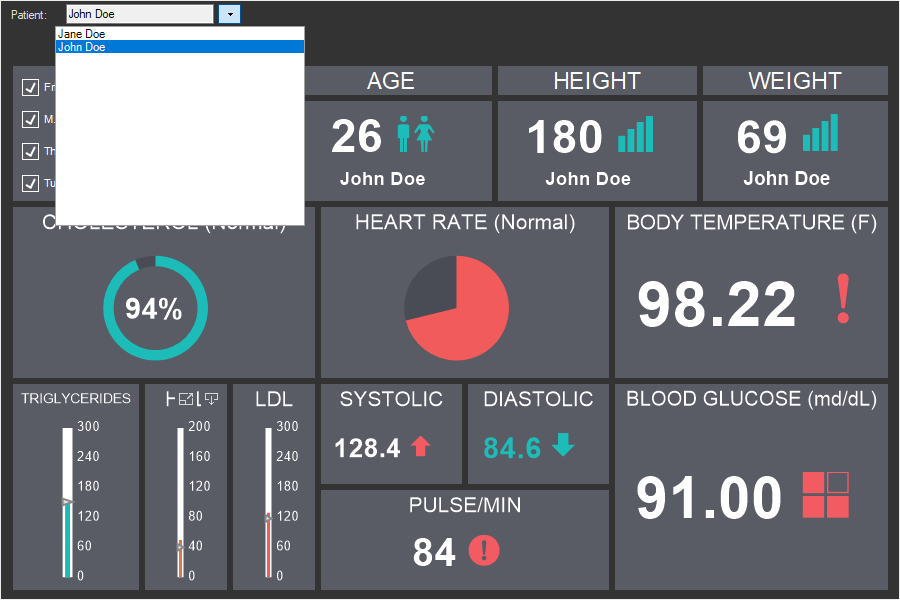
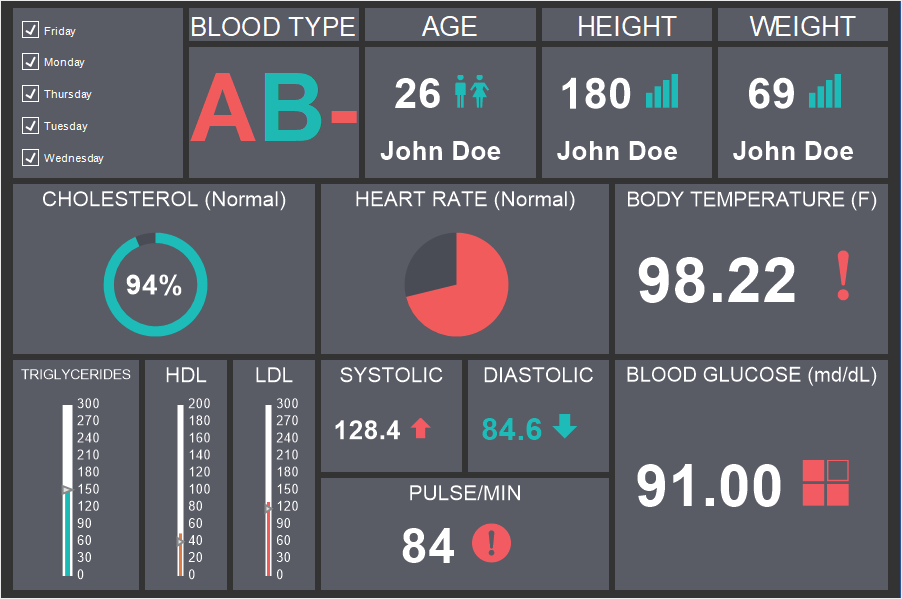
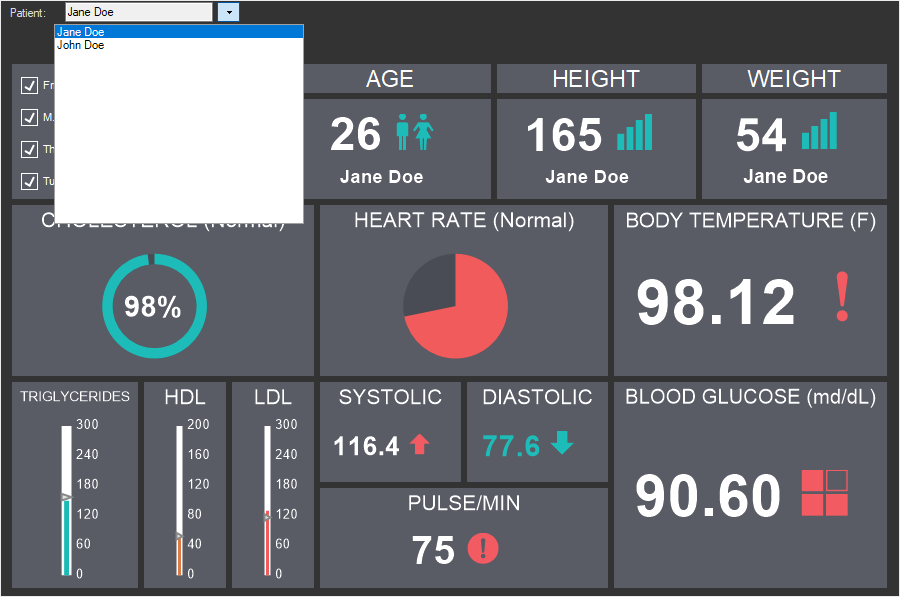
あるクリニックで、患者の診察結果を表示するダッシュボードがあるとします。

同時に,患者が複数いるため,患者を選択する際に,その患者の検査結果を表示する必要がある.この場合、患者のリストを変数として作成し、その変数の値をユーザが選択できるようにする必要があります。これを行うには
ステップ 1: データ・ディクショナリに移動します。
ステップ2: 新規項目メニューまたはディクショナリのコンテキスト・メニューから新規変数コマンドを選択します。
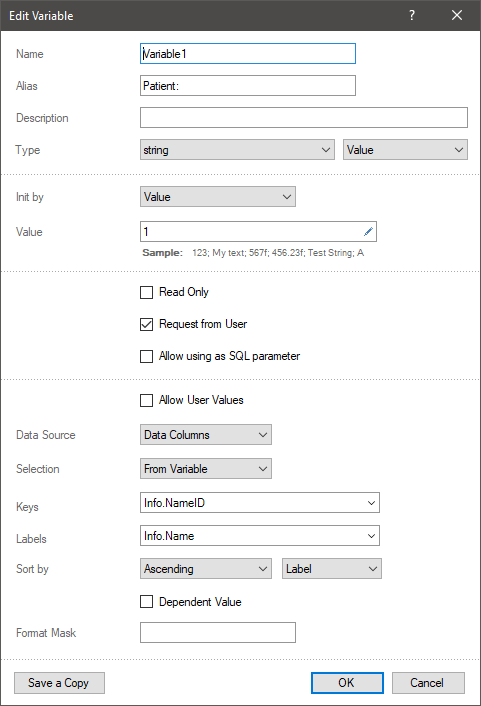
ステップ3:変数の名前、エイリアス、説明を指定します。
ステップ4: 変数のデータ型を指定します。これは、要素データがフィルタリングされる列のデータ型と一致する必要があります。
ステップ5: 変数のタイプを指定します。
インフォメーション |
現時点では、ダッシュボード・パネルは値の変数のみで機能します。複数の値を選択する必要がある場合は、リストやドロップダウンリストなどのダッシュボード・パネルのフィルタ要素を使用することができます。
|
ステップ6:変数の初期化方法として、値または式を選択します。
ステップ7:ユーザーが値を選択する必要がある場合、ユーザーからのリクエストパラメータを選択します。
ステップ8: ユーザー入力を許可する場合は、ユーザーの値を許可を選択します。
ステップ9:変数要素のリストを作成するか、値を持つデータ列を選択します。
ステップ10:最初の値をSelectパラメータを使用して取得するかどうかを指定します。

次に、選択した変数値によって影響を受ける要素にフィルターを設定する必要があります。これを行うには
ステップ 1: 項目を選択します。
ステップ2: このアイテムのフィルタボタンをクリックします。
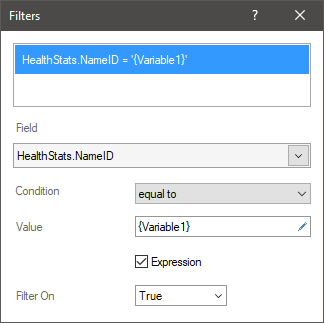
ステップ3: 現在の要素に対してデータをフィルタリングするデータフィールドを指定します。
ステップ4: フィルタ条件の動作を設定します。
ステップ5: 「式」の隣にあるチェックボックスを設定します。
ステップ6: 変数への参照を名前で指定します。例えば、{Variable1}のようにします。

インフォメーション |
ダッシュボードパネルでフィルタリングを行う場合、レンジ変数はサポートされていませんが、要素内の値の範囲をフィルタリングする必要がある場合、これは変数を使用して行うことができます。これを行うには、以下のようにします。
したがって、レポートビューアでは、変数の値を変更すると、データフィルタリング範囲が変更されます。
|
これで、ダッシュボードパネルを表示するときに、変数の値でデータをフィルタリングできるようになりました。これを行うには
ステップ 1: プレビューパネルまたはビューアでダッシュボードパネルを開く。
ステップ2: 値の選択または入力が可能な変数の場合、値を選択または入力します。
ステップ3: オプションバーの送信ボタンをクリックします。

インフォメーション |
変数値でデータをフィルタリングする場合、従属変数を含む複数の変数を使用することもできることを知っておく必要があります。さらに、ダッシュボードパネルのデータをフィルタリングした後、リストボックス、コンボボックス、日付ピッカー、ツリービュー、ツリービューボックスの要素素を使用して、データをフィルタリングすることができます。
|